Healthify App


Healthify • 2022
Platform: Mobile, Tablet, and Desktop
Healthify is a tool that is meant to ensure communities have the mental health resources they need. Healthify strives to deliver information to those who need it, along with a “Counselors near me” feature to help them get it. Healthify targets people who are in need of mental health assistance, people who are looking to educate themselves, or who know someone in need.
Role
Lead Designer
My Contributions
I was the lead designer on this project from conception to delivery. My responsibilities included the following: Conducting interviews, paper and digital wireframing, low and high-fidelity prototyping, conducting usability studies, accounting for accessibility, and iterating on designs, determining information architecture, and responsive design.
The Problem
Millions of people are affected by mental illness each year. 1 in 5 adults experience mental illness in the US. 1 in 6 children between ages 6-17 have a treatable mental health disorder (i.e., depression, anxiety or ADHD).
The Goal
Design an app and website that will allow users easily learn about mental health and access the resources they need.
User Research: Pain Points
Working adults believe they are too busy to find time to work on their mental health.
People don’t know where to go to get the help they need.
People don’t want to admit that they need help. Or they are afraid of how they may be viewed.
Personas




Low-Fidelity Digital Wireframes
After ideating and drafting some paper wireframes, I created the initial designs for Healthify. These designs focused on making it easy for the user to find what they’re looking for at a first glance.


Easy navigation was a key user need to address in the designs in addition to equipping the app to work with assistive technologies.


Low-Fidelity Prototype
Using the completed set of digital wireframes, I created a low-fidelity prototype. The primary user flow I connected was finding a counselor near me, so the prototype could be used in a usability study.
Usability Study Findings
These were the main findings uncovered by the usability study:
Users had difficulty completing the appointment process due to the layout of the app.
Users had difficulty differentiating between counselors due to lack of info.
Users preferred having icons that correlate with the buttons they were pressing.
Mockups
Based on the insights from the usability studies, I applied design changes like providing icons on the home screen to make the buttons more recognizable.




Key Mockups




High-fidelity Prototype
The final high-fidelity prototype presented cleaner user flows for finding a nearby counselor. It also met user needs for a smoother appointment process and better layout.
Accessibility Considerations
Provided access to users who are vision impaired through adding alt text to images for screen readers.
Initial focus of the home screen prompt helps define the primary task or action for the user.
Used icons to help make navigation easier.
Sitemap
With the app designs completed, I started work on designing the responsive website. I used the Healthify sitemap to guide the organizational structure of each screen’s design to ensure a cohesive and consistent experience across devices.


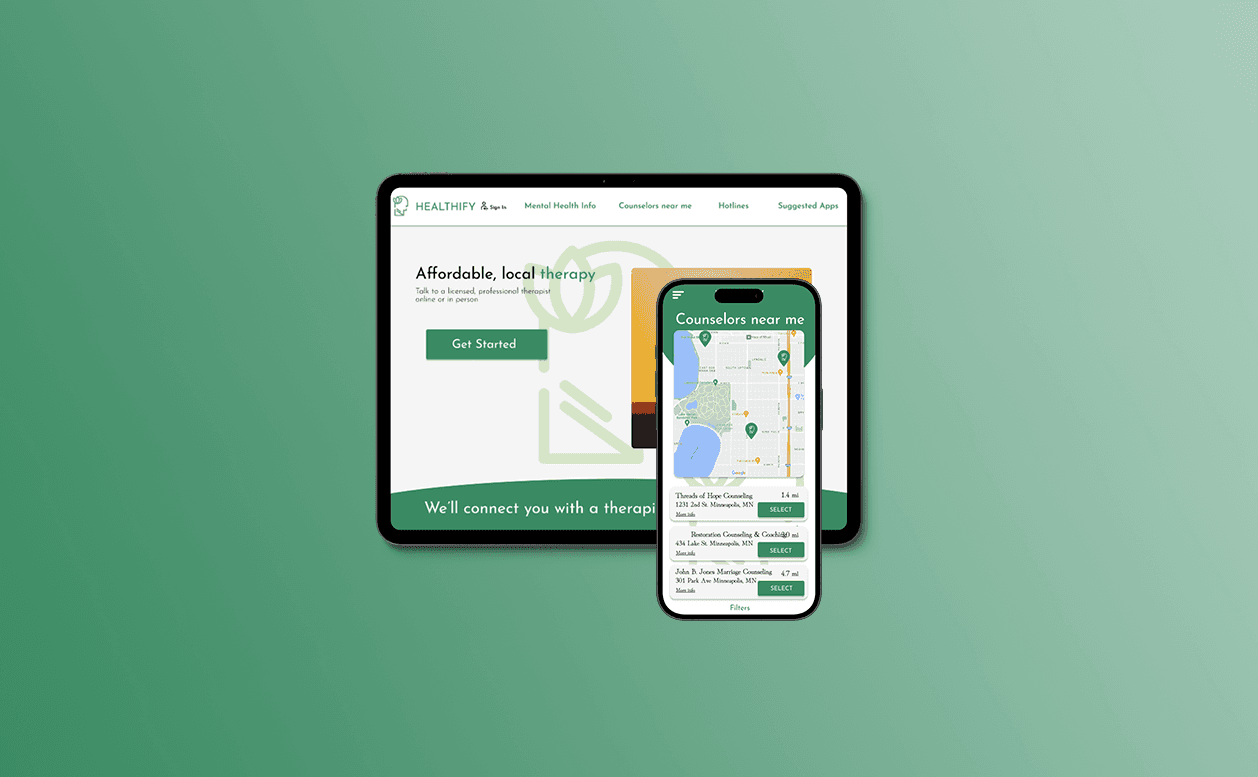
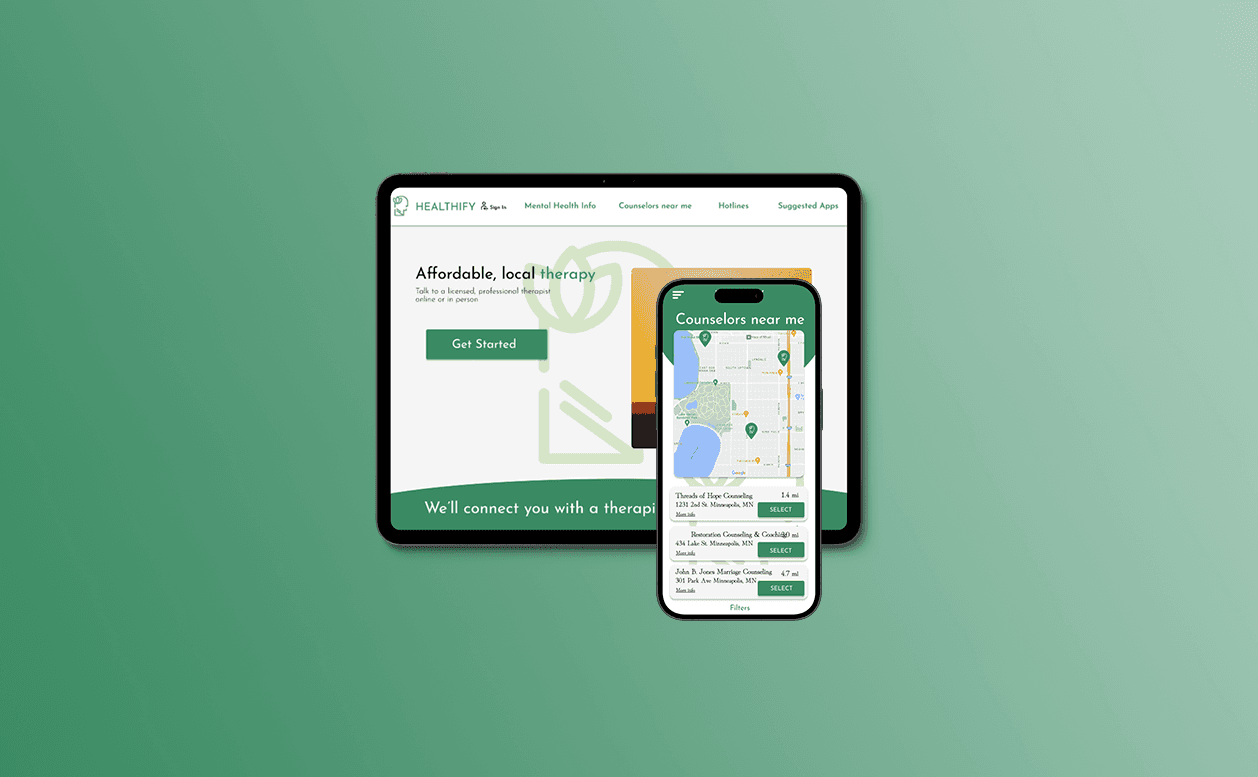
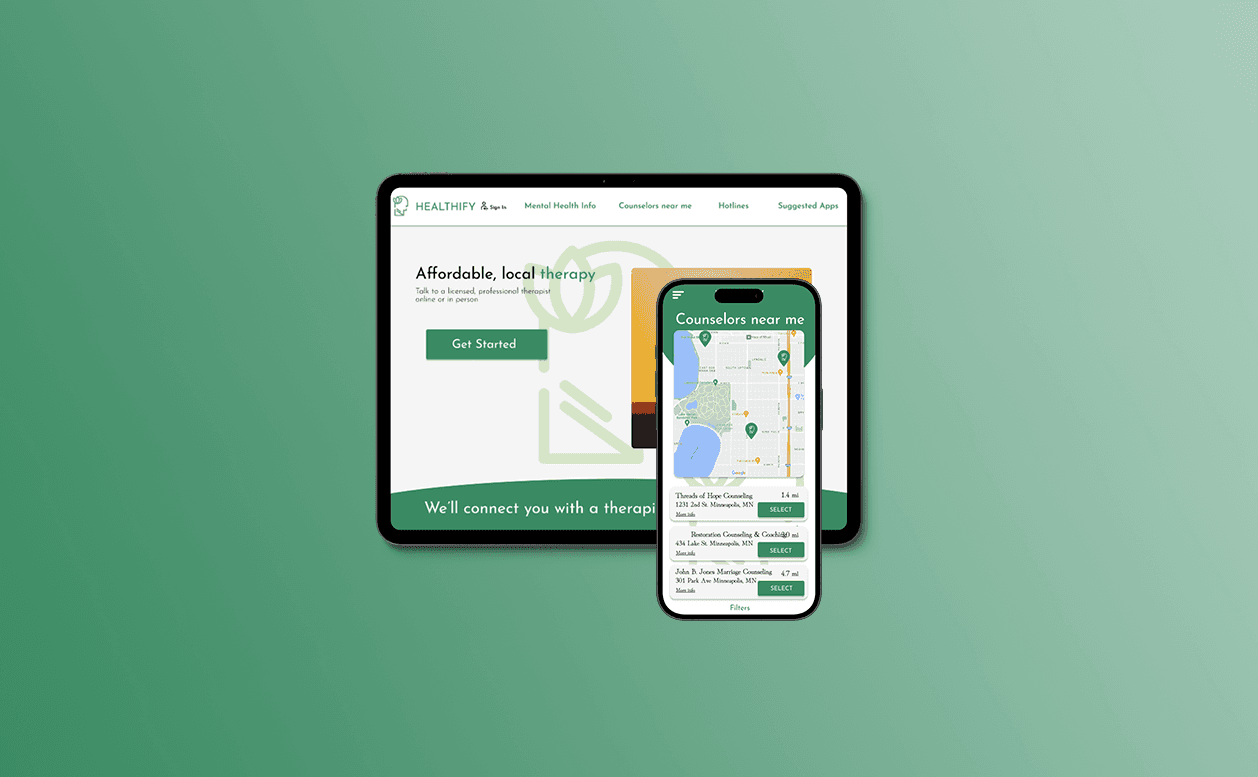
Responsive Designs
The designs for screen size variation included mobile, tablet, and desktop. I optimized the designs to fit specific user needs of each device and screen size.






Takeaways
Impact:
Users shared that the app made them feel like they could easily find help if they needed it. One quote from peer feedback:
“The Healthify app makes it easy for people to get access to resources in a quick way .”
What I learned:
I learned that even though the problem I was trying to solve was a big one, diligently going through each step of the design process and aligning with specific user needs helped me come up with solutions that were both feasible and useful.
Let's connect!
Thank you for your time reviewing my work on the Healthify app! If you’d like to
see more or get in touch, my contact information is provided below.
Healthify App

Healthify • 2022
Platform: Mobile, Tablet, and Desktop
Healthify is a tool that is meant to ensure communities have the mental health resources they need. Healthify strives to deliver information to those who need it, along with a “Counselors near me” feature to help them get it. Healthify targets people who are in need of mental health assistance, people who are looking to educate themselves, or who know someone in need.
Role
Lead Designer
My Contributions
I was the lead designer on this project from conception to delivery. My responsibilities included the following: Conducting interviews, paper and digital wireframing, low and high-fidelity prototyping, conducting usability studies, accounting for accessibility, and iterating on designs, determining information architecture, and responsive design.
The Problem
Millions of people are affected by mental illness each year. 1 in 5 adults experience mental illness in the US. 1 in 6 children between ages 6-17 have a treatable mental health disorder (i.e., depression, anxiety or ADHD).
The Goal
Design an app and website that will allow users easily learn about mental health and access the resources they need.
User Research: Pain Points
Working adults believe they are too busy to find time to work on their mental health.
People don’t know where to go to get the help they need.
People don’t want to admit that they need help. Or they are afraid of how they may be viewed.
Personas


Low-Fidelity Digital Wireframes
After ideating and drafting some paper wireframes, I created the initial designs for Healthify. These designs focused on making it easy for the user to find what they’re looking for at a first glance.

Easy navigation was a key user need to address in the designs in addition to equipping the app to work with assistive technologies.

Low-Fidelity Prototype
Using the completed set of digital wireframes, I created a low-fidelity prototype. The primary user flow I connected was finding a counselor near me, so the prototype could be used in a usability study.
Usability Study Findings
These were the main findings uncovered by the usability study:
Users had difficulty completing the appointment process due to the layout of the app.
Users had difficulty differentiating between counselors due to lack of info.
Users preferred having icons that correlate with the buttons they were pressing.
Mockups
Based on the insights from the usability studies, I applied design changes like providing icons on the home screen to make the buttons more recognizable.




Key Mockups




High-fidelity Prototype
The final high-fidelity prototype presented cleaner user flows for finding a nearby counselor. It also met user needs for a smoother appointment process and better layout.
Accessibility Considerations
Provided access to users who are vision impaired through adding alt text to images for screen readers.
Initial focus of the home screen prompt helps define the primary task or action for the user.
Used icons to help make navigation easier.
Sitemap
With the app designs completed, I started work on designing the responsive website. I used the Healthify sitemap to guide the organizational structure of each screen’s design to ensure a cohesive and consistent experience across devices.

Responsive Designs
The designs for screen size variation included mobile, tablet, and desktop. I optimized the designs to fit specific user needs of each device and screen size.



Takeaways
Impact:
Users shared that the app made them feel like they could easily find help if they needed it. One quote from peer feedback:
“The Healthify app makes it easy for people to get access to resources in a quick way .”
What I learned:
I learned that even though the problem I was trying to solve was a big one, diligently going through each step of the design process and aligning with specific user needs helped me come up with solutions that were both feasible and useful.
Let's connect!
Thank you for your time reviewing my work on the Healthify app! If you’d like to
see more or get in touch, my contact information is provided below.