Gio's Pasta


Gio's Pasta • 2022
Platform: Mobile
Gio’s Pasta is a regional Italian restaurant located in the suburbs of a metropolitan area. Gio’s Pasta strives to deliver healthy, specialty pasta and side dishes. They offer a wide spectrum of competitive pricing. Gio’s Pasta targets customers like commuters and workers who lack the time or ability to prepare a family dinner.
Role
Lead Designer
My Contributions
I was the lead designer on this project from conception to delivery. My responsibilities included the following: Conducting interviews, paper and digital wireframing, low and high-fidelity prototyping, conducting usability studies, accounting for accessibility, and iterating on designs.
The Problem
Busy workers and commuters lack the time necessary to prepare a meal.
The Goal
Design an app for Gio’s Pasta that allows users to easily order and pick up fresh, healthy dishes.
User Research: Summary
I conducted interviews and created empathy maps to understand the users I’m designing for and their needs. A primary user group identified through research was working adults who don’t have time to cook meals.
This user group confirmed initial assumptions about Gio’s pasta customers, but research also revealed that time was not the only factor limiting users from cooking at home. Other user problems included obligations, interests, or challenges that make it difficult to get groceries for cooking or go to restaurants in-person.
User Research: Pain Points
Working adults are too busy to spend time on meal prepping.
Platforms for ordering food are not equipped with assistive technologies.
Text-heavy menus in apps are often difficult to read and order from.
Personas




User Journey Map
Using Miro, I created this User Journey map to reveal how helpful it would be for users to have access to a dedicated Gio’s Pasta app.


Paper WIreframes
Taking the time to draft iterations of each screen of the app on paper ensured that the elements that made it to digital wireframes would be well-suited to address user pain points. For the home screen, I prioritized a quick and easy ordering process to help users save time.




Low-Fidelity Digital Wireframes
As the initial design phase continued, I made sure to base screen designs on feedback and findings from the user research.


Easy navigation was a key user need to address in the designs in addition to equipping the app to work with assistive technologies.


Low-Fidelity Prototype
Using the completed set of digital wireframes, I created a low-fidelity prototype. The primary user flow I connected was finding a counselor near me, so the prototype could be used in a usability study.
Usability Study Findings
I conducted two rounds of usability studies. Findings from the first study helped guide the designs from wireframes to mockups. The second study used a high-fidelity prototype and revealed what aspects of the mockups needed refining.
Round 1
Users want to be able to reach checkout quickly.
Users want more customization options.
Users want a delivery option.
Round 2
"Build your own" functionality was confusing.
The checkout process has too many unnecessary steps.
Mockups
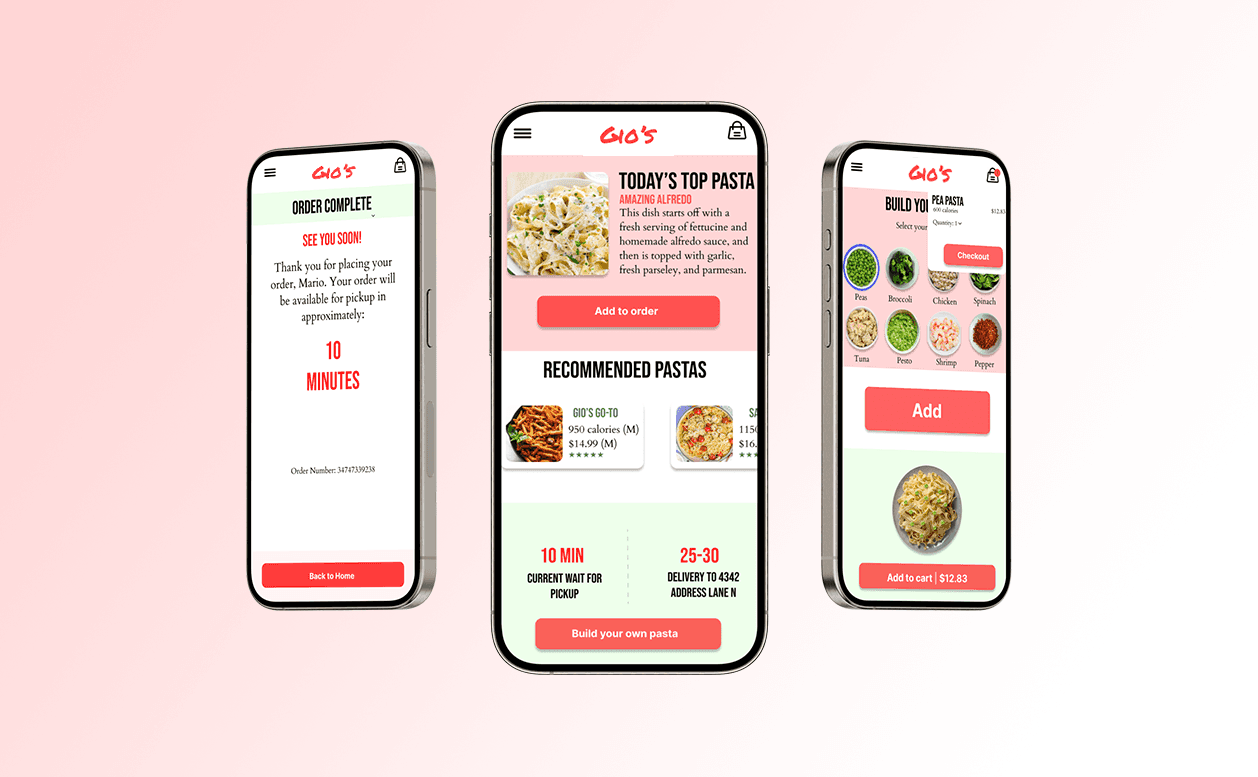
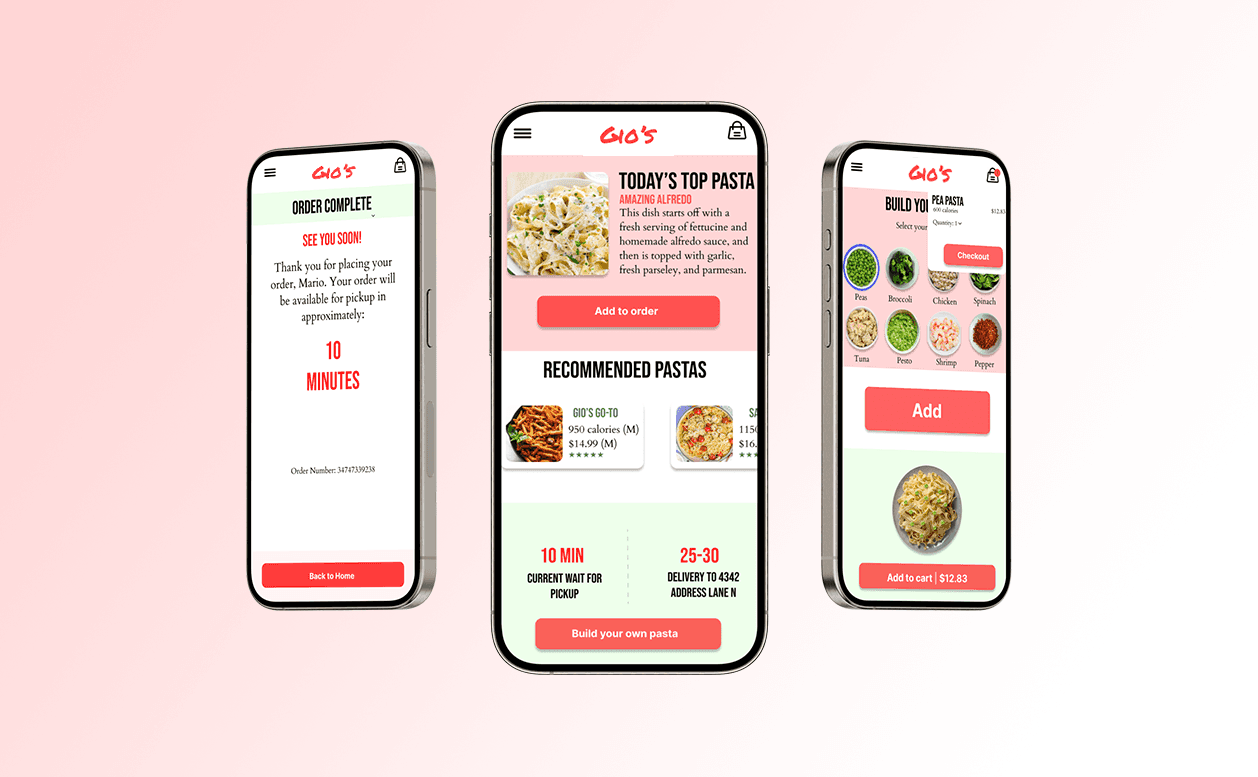
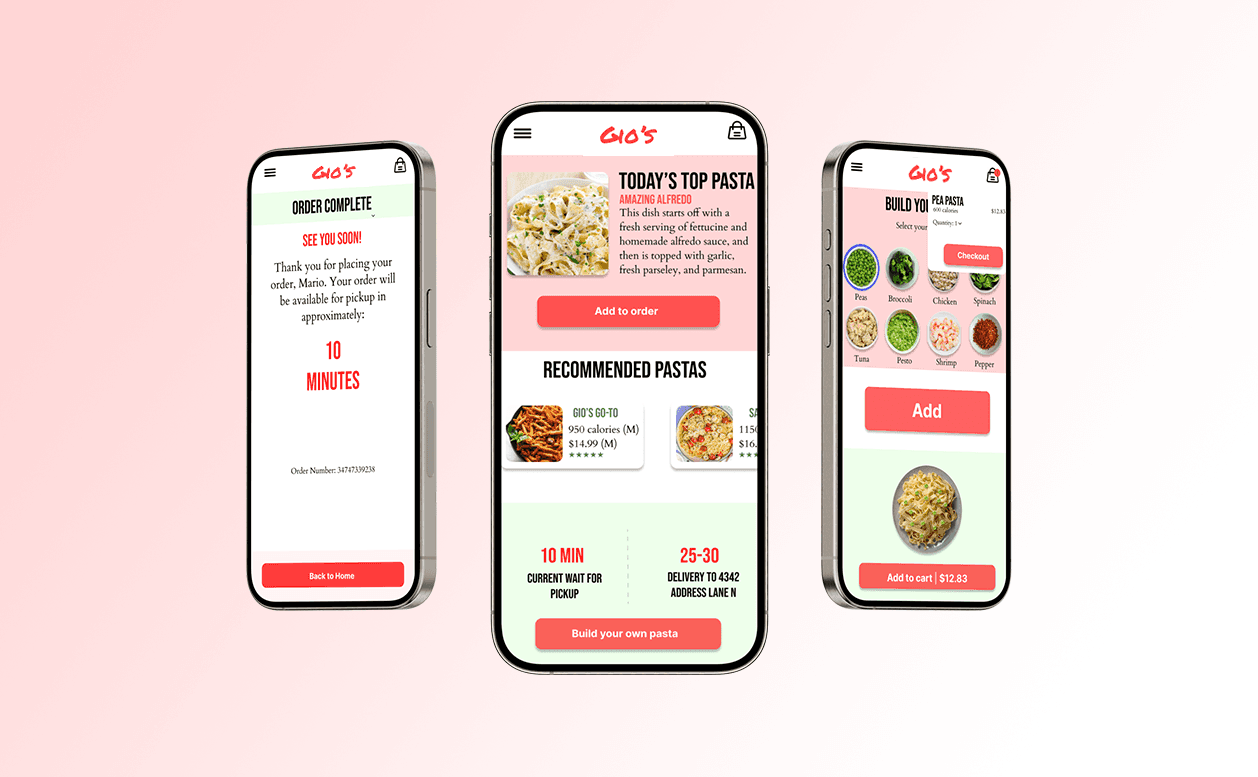
Early designs allowed for some customization, but after the usability studies, I added labels to the toppings to avoid confusion. I also added the total to the “Add to cart” button so the user can see it before checkout.


The second usability study revealed frustration with the checkout flow. to streamline this flow, I consolidated the “Current order” and “Checkout screens” to one “Order summary” screen.
I also added the pickup or delivery option to this screen.





Key Mockups






High-fidelity Prototype
The final high-fidelity prototype presented cleaner user flows for building pasta and checkout. It also met user needs for a pickup or delivery option as well as more customization.
Accessibility Considerations
Provided access to users who are vision impaired through adding alt text to images for screen readers.
Used detailed imagery for pastas and toppings to help all users better understand the designs.
Used icons to help make navigation easier.
Takeaways
Impact:
The app makes users feel like Gio’s pasta really thinks about how to meet their needs.
“The app made it so easy and fun to build my own pasta! I would definitely use this app as a go-to for a delicious, fast, and even healthy meal.”
What I learned:
While designing the Gio’s Pasta app, I learned that the first ideas for the app are only the beginning of the process. Usability studies and peer feedback influenced each iteration of the app’s designs.
Let's connect!
Thank you for your time reviewing my work on the Gio's Pasta app! If you’d like to
see more or get in touch, my contact information is provided below.
Gio's Pasta

Gio's Pasta • 2022
Platform: Mobile
Gio’s Pasta is a regional Italian restaurant located in the suburbs of a metropolitan area. Gio’s Pasta strives to deliver healthy, specialty pasta and side dishes. They offer a wide spectrum of competitive pricing. Gio’s Pasta targets customers like commuters and workers who lack the time or ability to prepare a family dinner.
Role
Lead Designer
My Contributions
I was the lead designer on this project from conception to delivery. My responsibilities included the following: Conducting interviews, paper and digital wireframing, low and high-fidelity prototyping, conducting usability studies, accounting for accessibility, and iterating on designs.
The Problem
Busy workers and commuters lack the time necessary to prepare a meal.
The Goal
Design an app for Gio’s Pasta that allows users to easily order and pick up fresh, healthy dishes.
User Research: Summary
I conducted interviews and created empathy maps to understand the users I’m designing for and their needs. A primary user group identified through research was working adults who don’t have time to cook meals.
This user group confirmed initial assumptions about Gio’s pasta customers, but research also revealed that time was not the only factor limiting users from cooking at home. Other user problems included obligations, interests, or challenges that make it difficult to get groceries for cooking or go to restaurants in-person.
User Research: Pain Points
Working adults are too busy to spend time on meal prepping.
Platforms for ordering food are not equipped with assistive technologies.
Text-heavy menus in apps are often difficult to read and order from.
Personas


User Journey Map
Using Miro, I created this User Journey map to reveal how helpful it would be for users to have access to a dedicated Gio’s Pasta app.

Paper WIreframes
Taking the time to draft iterations of each screen of the app on paper ensured that the elements that made it to digital wireframes would be well-suited to address user pain points. For the home screen, I prioritized a quick and easy ordering process to help users save time.


Low-Fidelity Digital Wireframes
As the initial design phase continued, I made sure to base screen designs on feedback and findings from the user research.

Easy navigation was a key user need to address in the designs in addition to equipping the app to work with assistive technologies.

Low-Fidelity Prototype
Using the completed set of digital wireframes, I created a low-fidelity prototype. The primary user flow I connected was finding a counselor near me, so the prototype could be used in a usability study.
Usability Study Findings
I conducted two rounds of usability studies. Findings from the first study helped guide the designs from wireframes to mockups. The second study used a high-fidelity prototype and revealed what aspects of the mockups needed refining.
Round 1
Users want to be able to reach checkout quickly.
Users want more customization options.
Users want a delivery option.
Round 2
"Build your own" functionality was confusing.
The checkout process has too many unnecessary steps.
Mockups
Early designs allowed for some customization, but after the usability studies, I added labels to the toppings to avoid confusion. I also added the total to the “Add to cart” button so the user can see it before checkout.


The second usability study revealed frustration with the checkout flow. to streamline this flow, I consolidated the “Current order” and “Checkout screens” to one “Order summary” screen.
I also added the pickup or delivery option to this screen.



Key Mockups




High-fidelity Prototype
The final high-fidelity prototype presented cleaner user flows for building pasta and checkout. It also met user needs for a pickup or delivery option as well as more customization.
Accessibility Considerations
Provided access to users who are vision impaired through adding alt text to images for screen readers.
Used detailed imagery for pastas and toppings to help all users better understand the designs.
Used icons to help make navigation easier.
Takeaways
Impact:
The app makes users feel like Gio’s pasta really thinks about how to meet their needs.
“The app made it so easy and fun to build my own pasta! I would definitely use this app as a go-to for a delicious, fast, and even healthy meal.”
What I learned:
While designing the Gio’s Pasta app, I learned that the first ideas for the app are only the beginning of the process. Usability studies and peer feedback influenced each iteration of the app’s designs.
Let's connect!
Thank you for your time reviewing my work on the Gio's Pasta app! If you’d like to
see more or get in touch, my contact information is provided below.