Facilities Rental
Crown College • 2024
Platform: Mobile, Tablet, and Desktop
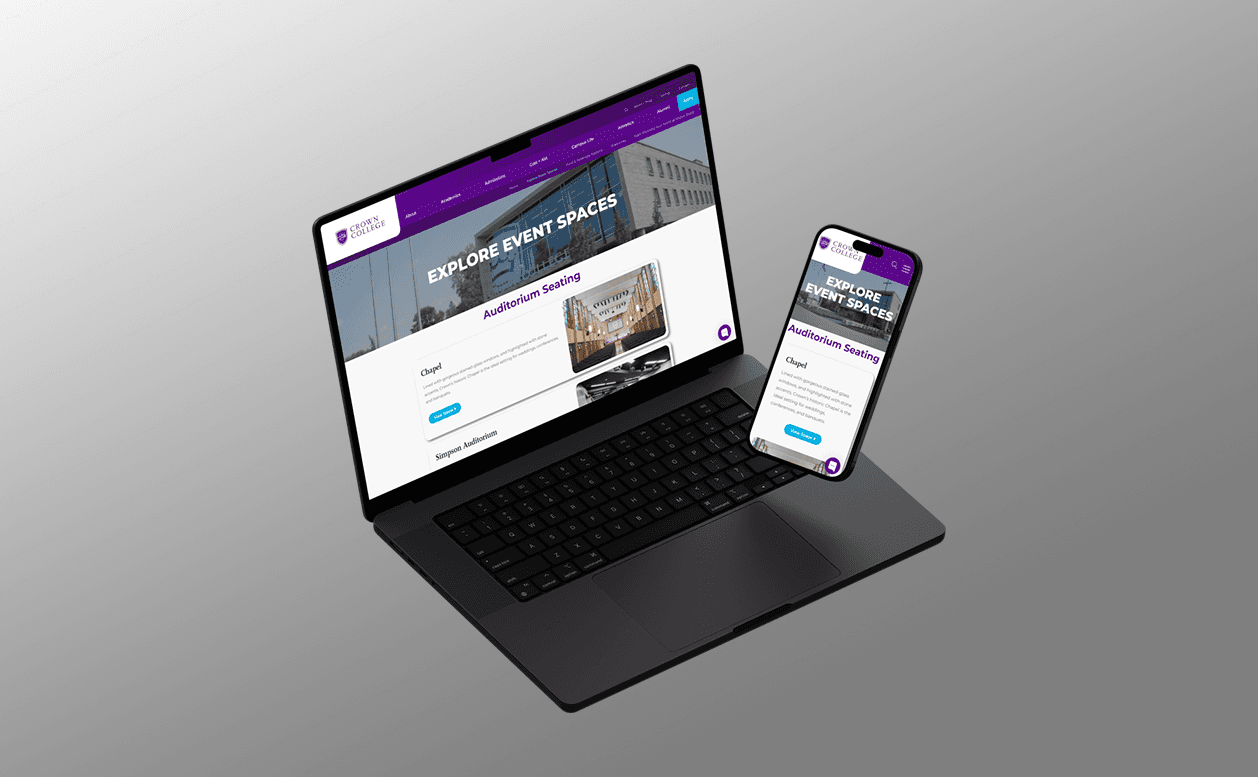
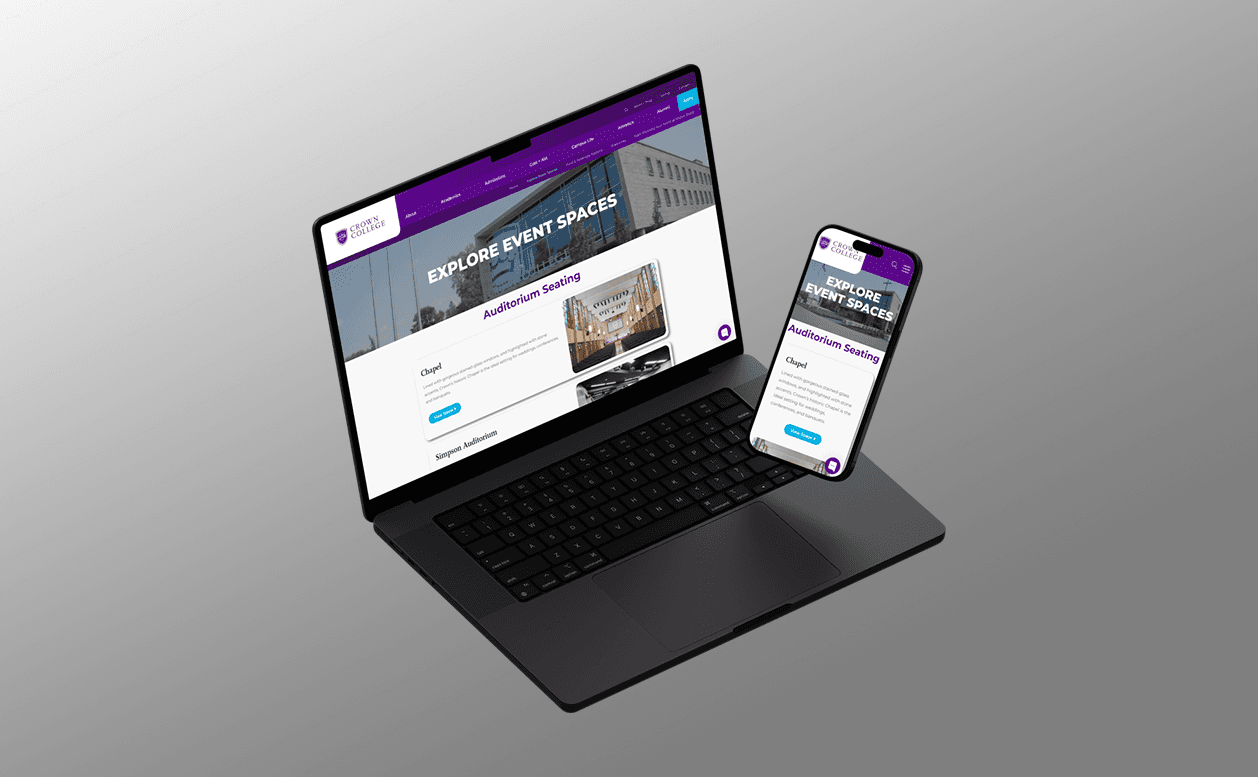
At Crown College, our Facilities Rental site was crucial but had usability issues, including hard-to-see images and text, and poor mobile compatibility. The site serves as a platform for users to view our campus spaces and request to rent them for events or weddings. I collaborated with the Event Services team to enhance its usability and efficiency.
Role
Lead Designer
My Contributions
I served as the lead designer for the Facilities Rental site redesign, working closely with both the Event Services and Marketing teams. Here are my key contributions: Created paper and digital wireframes, developed low and high-fidelity prototypes, refined the information architecture, implemented responsive design across all devices.
These efforts resulted in a user-friendly platform that effectively serves those looking to rent our campus spaces for events or weddings.
The Problem
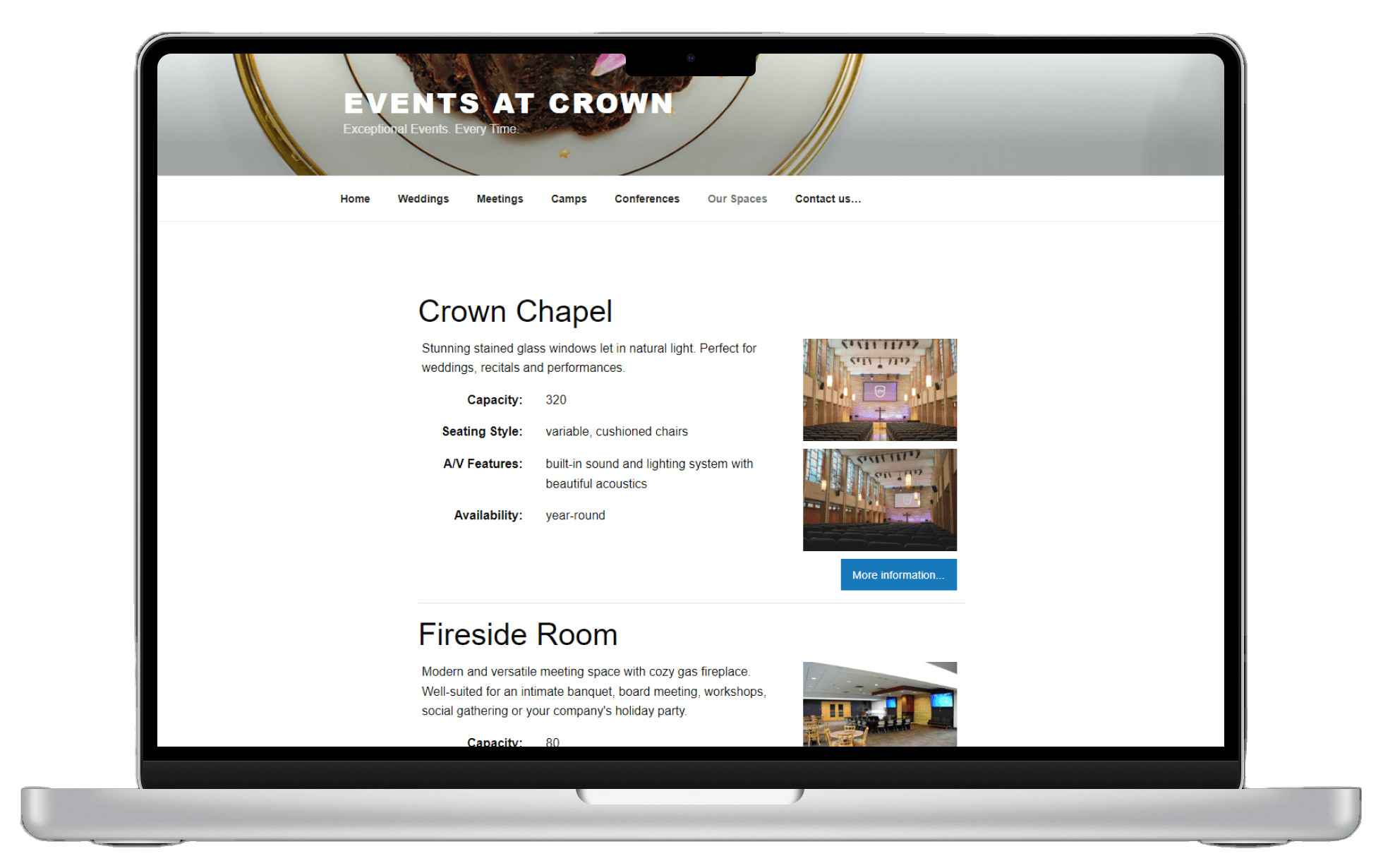
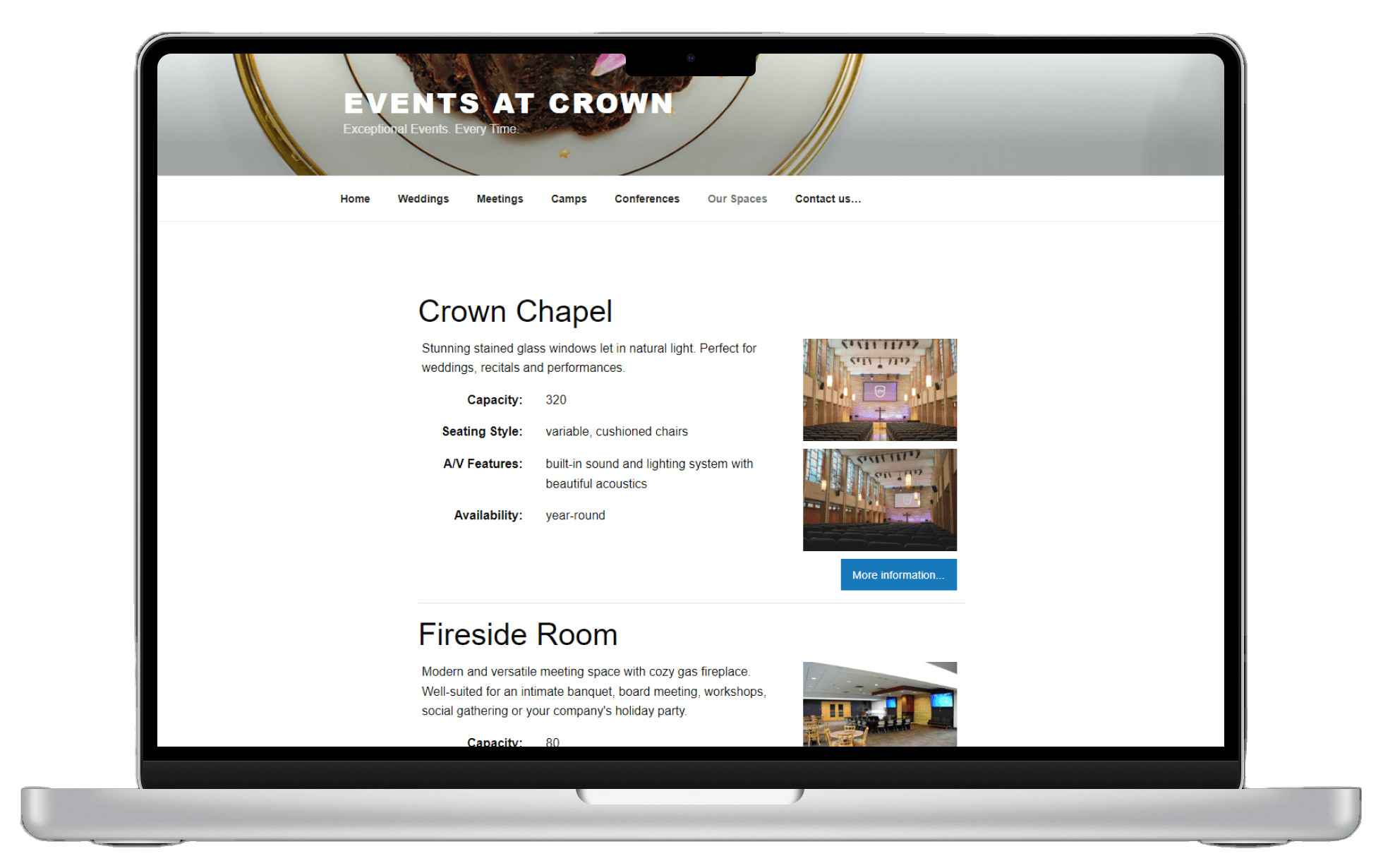
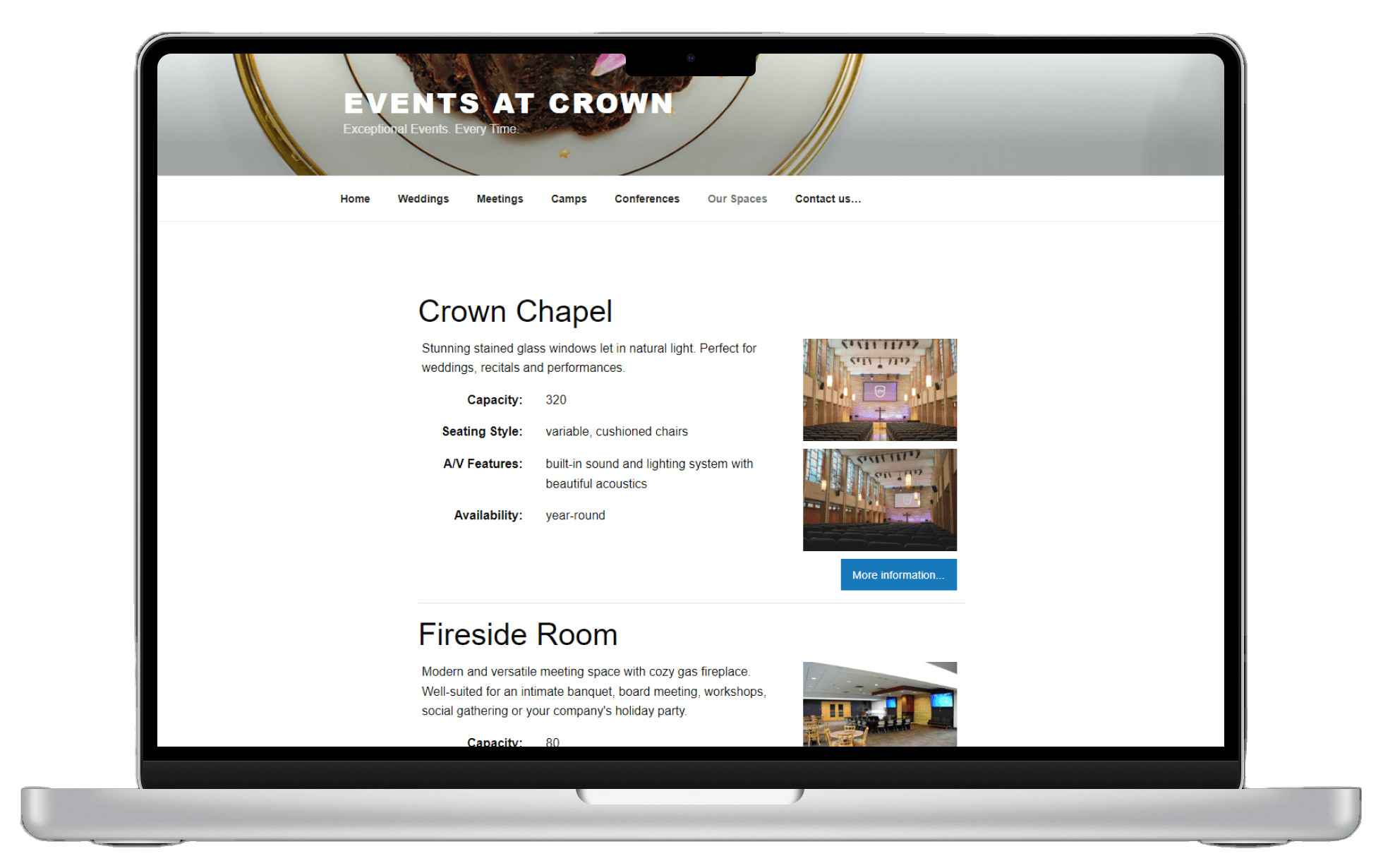
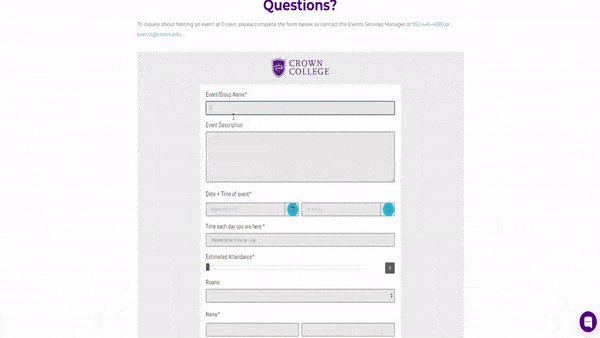
The existing Facilities Rental website at Crown College had usability issues, including poor mobile compatibility and accessibility challenges. Users often had to reach out for additional information due to the site's inefficiency, making it difficult to view campus spaces and submit rental requests, highlighting the need for a comprehensive redesign.
The Goal
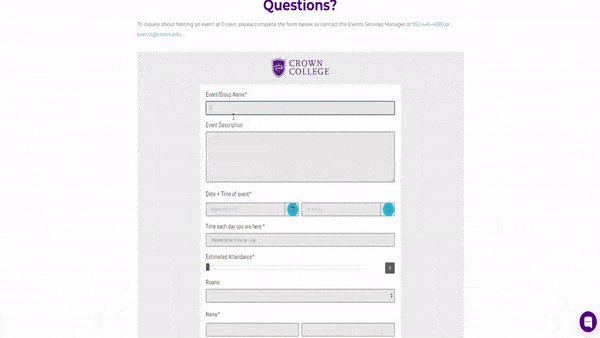
The goal of the redesign was to create a user-friendly, accessible, and efficient Facilities Rental website that made it easier for users to explore available campus spaces and submit rental requests, streamlining the overall booking process and reducing the need for additional inquiries.
Pain Points
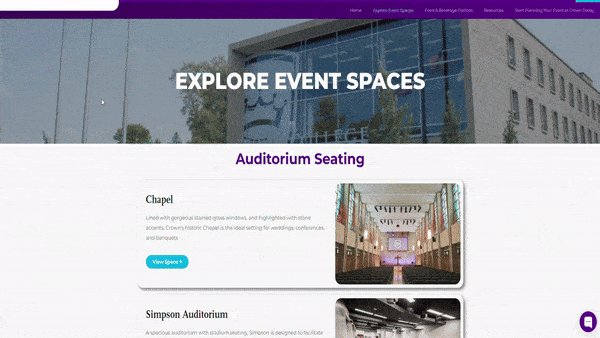
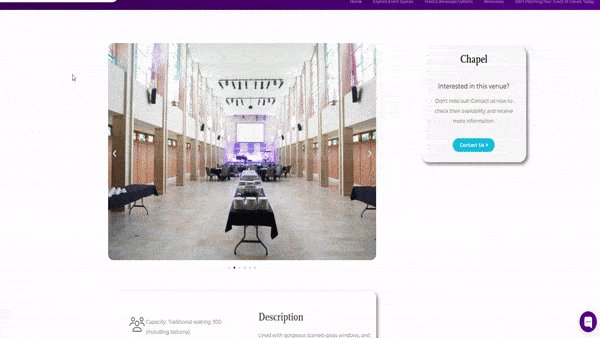
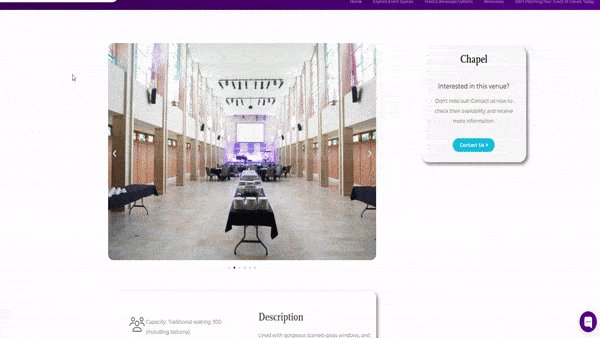
The pages showcasing campus spaces were not visually appealing, offering only 1-2 images that were hard to view, which failed to attract potential renters.
The site looked outdated and did not align with Crown College's brand identity, diminishing the professional appearance of the platform.
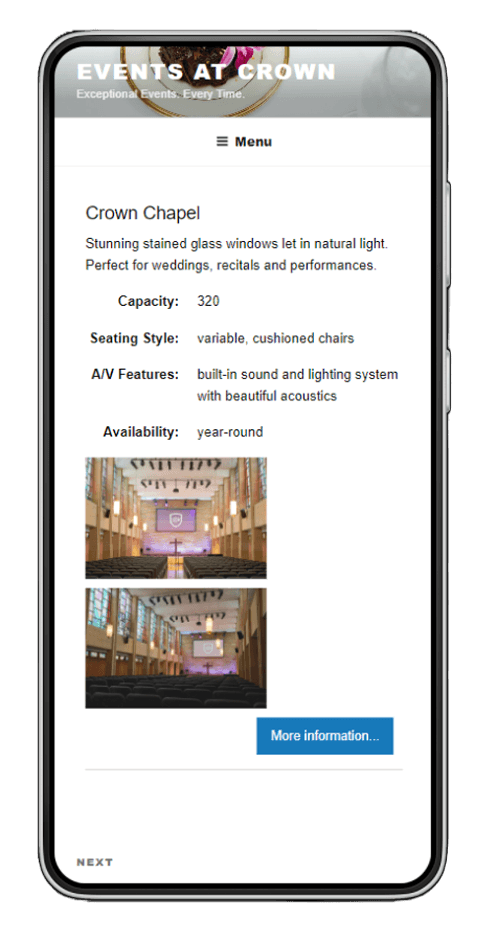
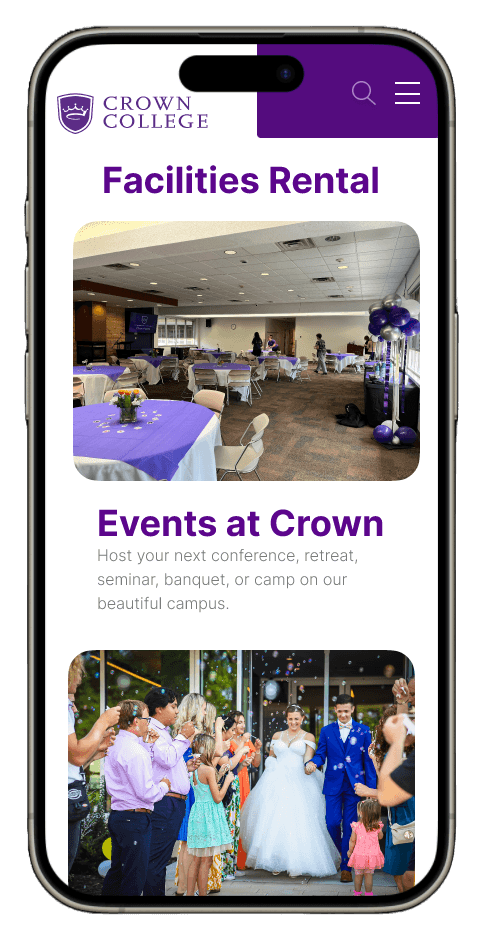
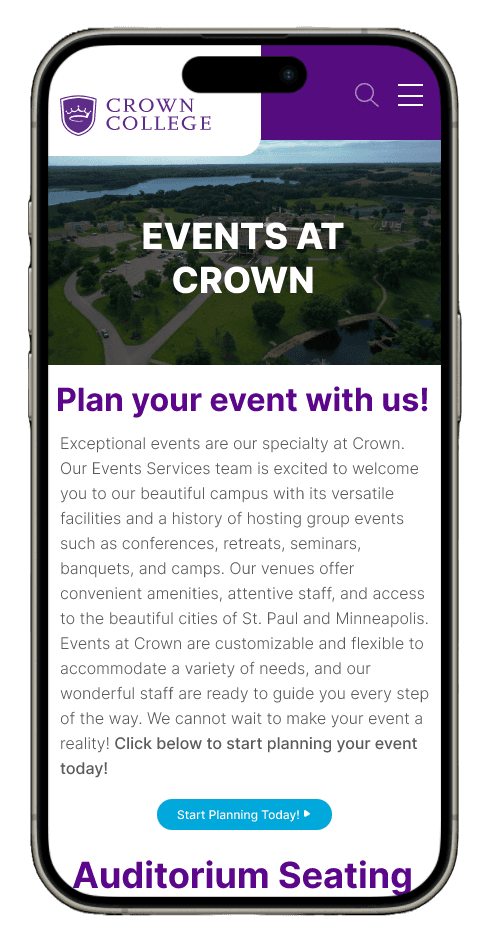
The site lacked mobile compatibility, making it difficult for users to navigate and view content on smartphones and tablets.
Bringing scribbles to life
I transitioned from paper wireframes and low-fidelity prototypes in Figma to implementing the final design on the site using WordPress and Elementor.
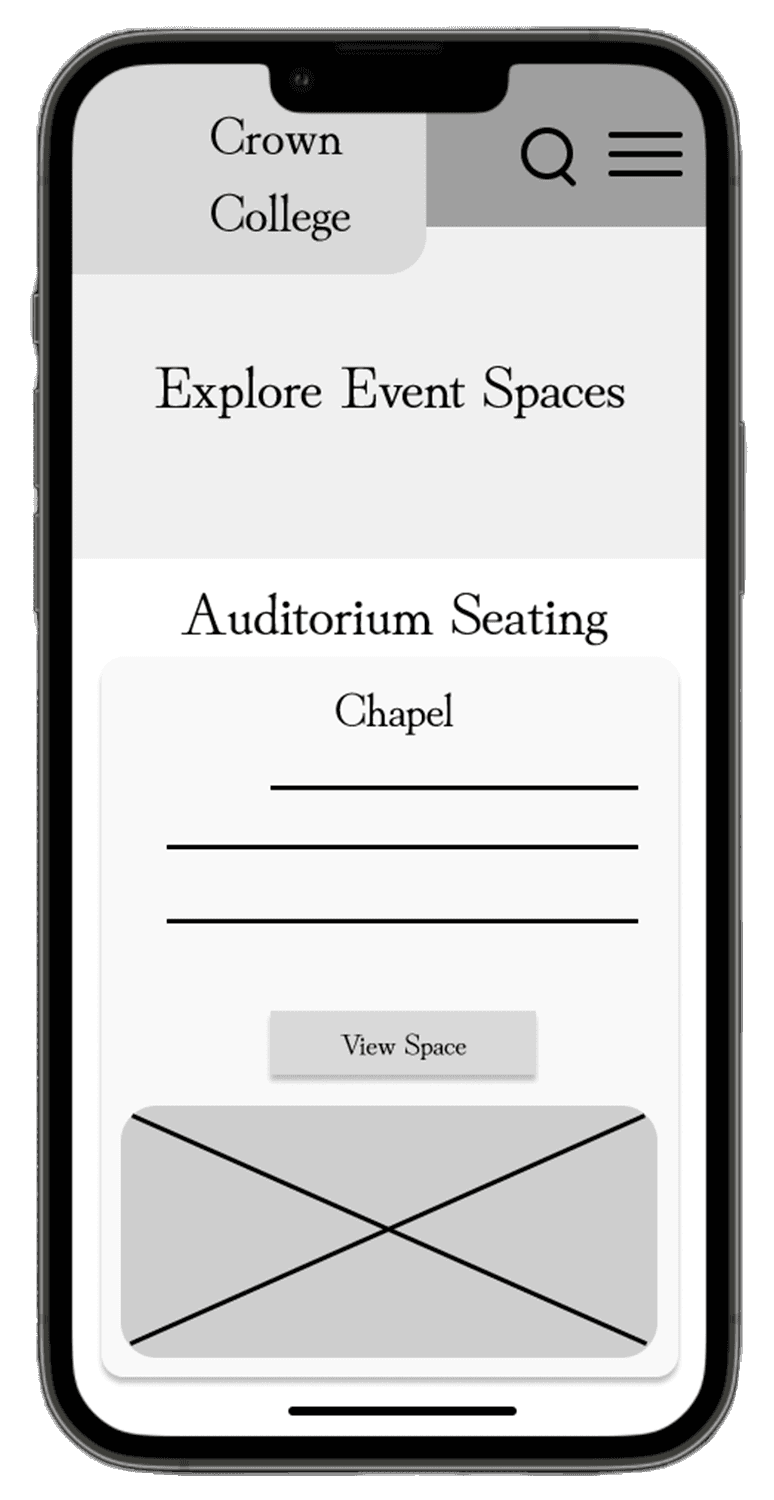
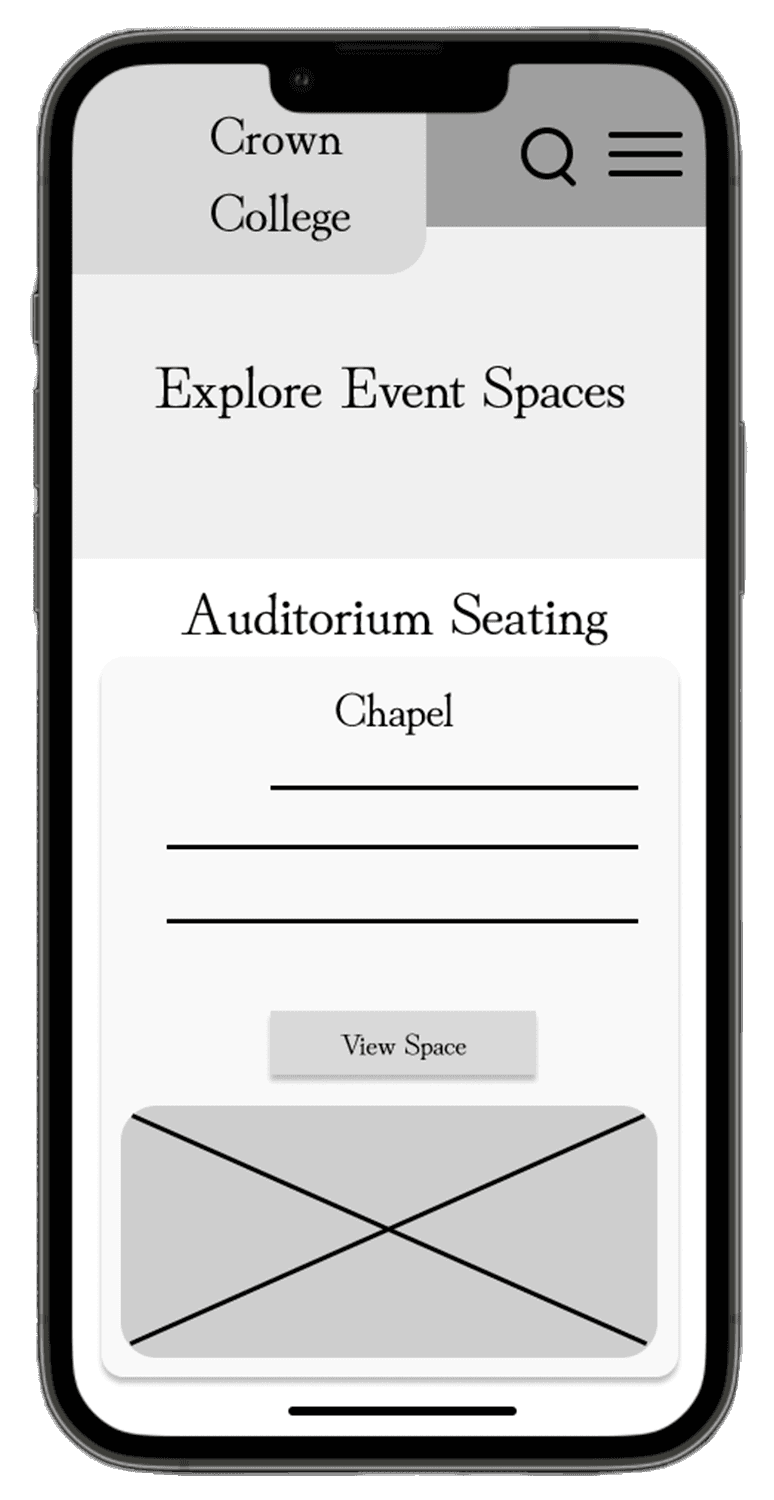
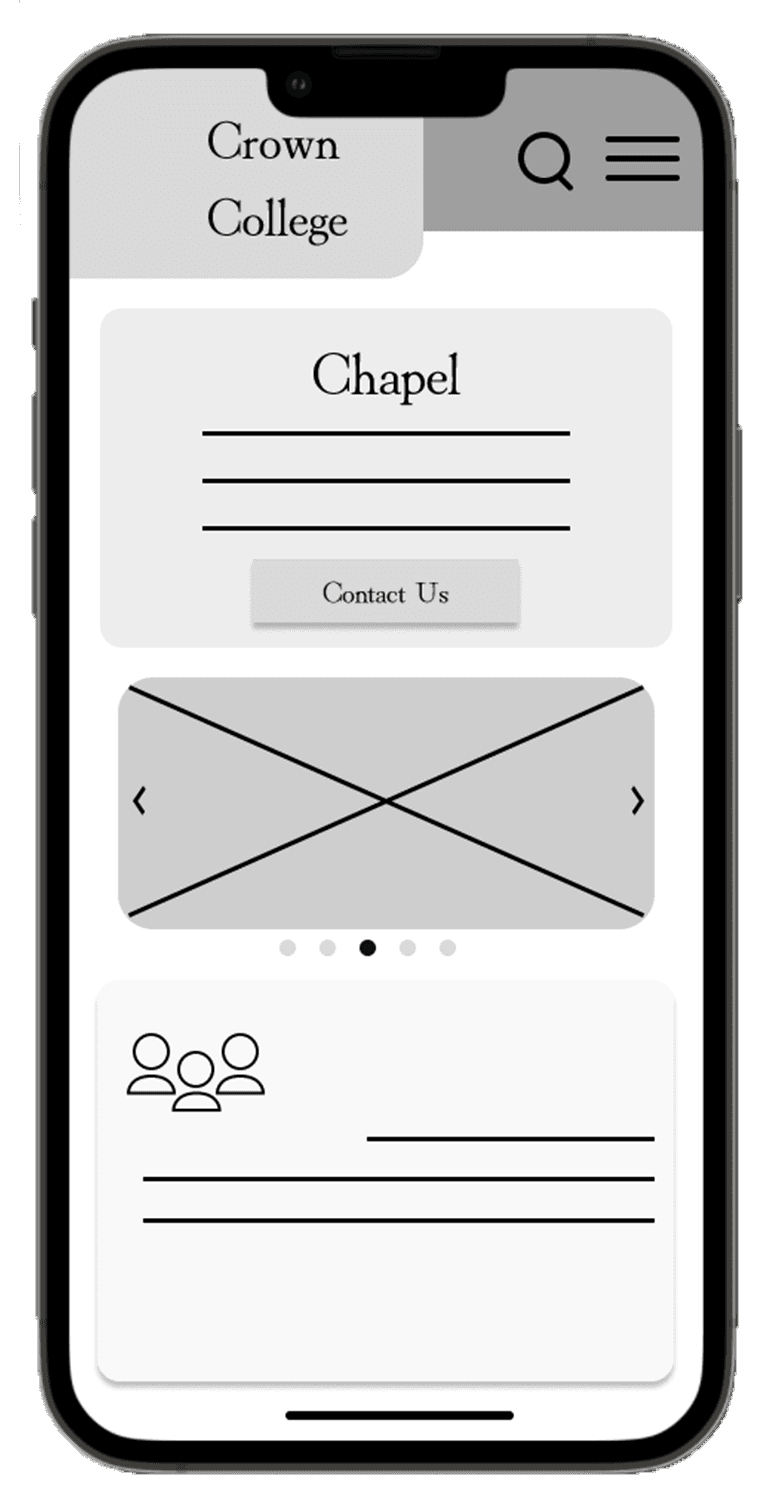
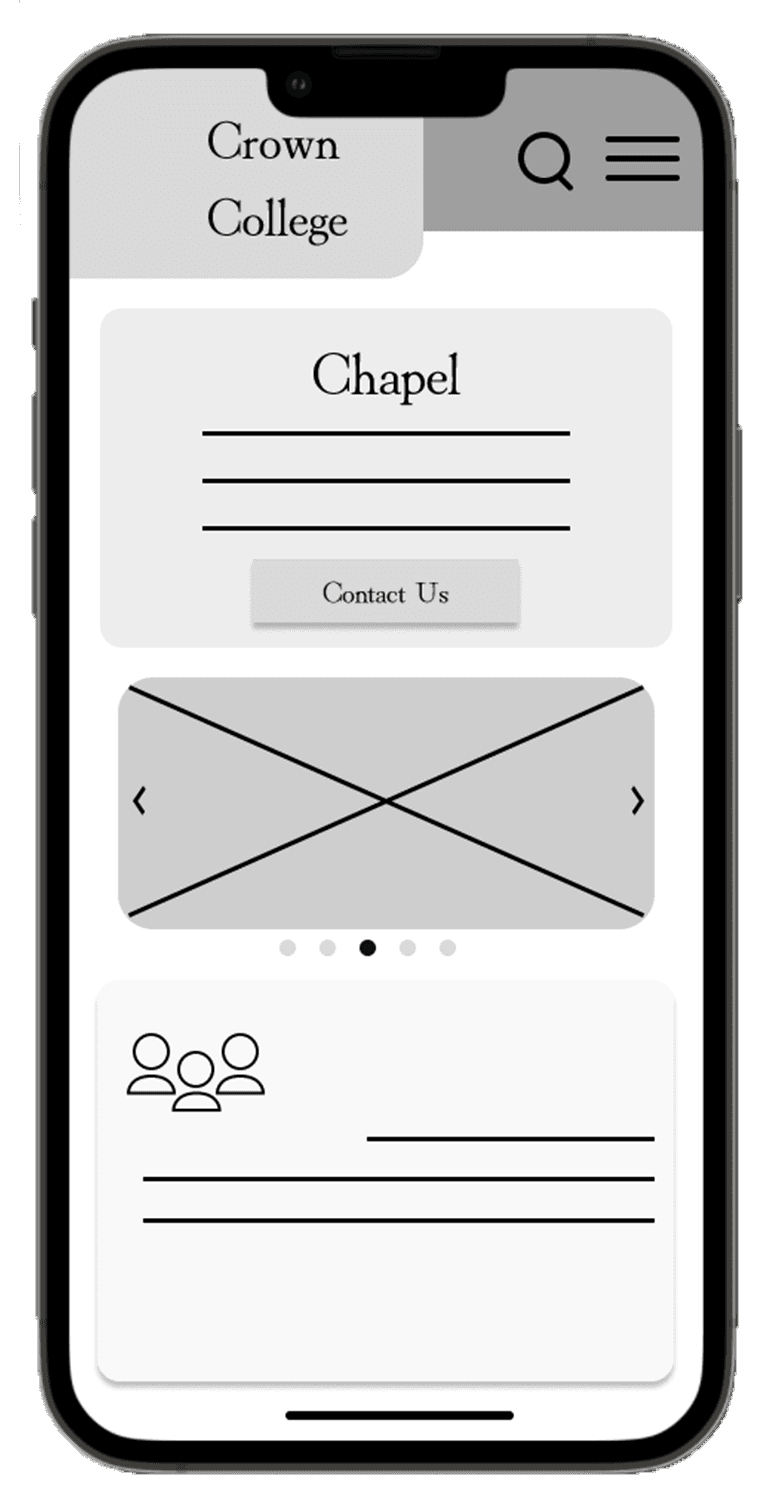
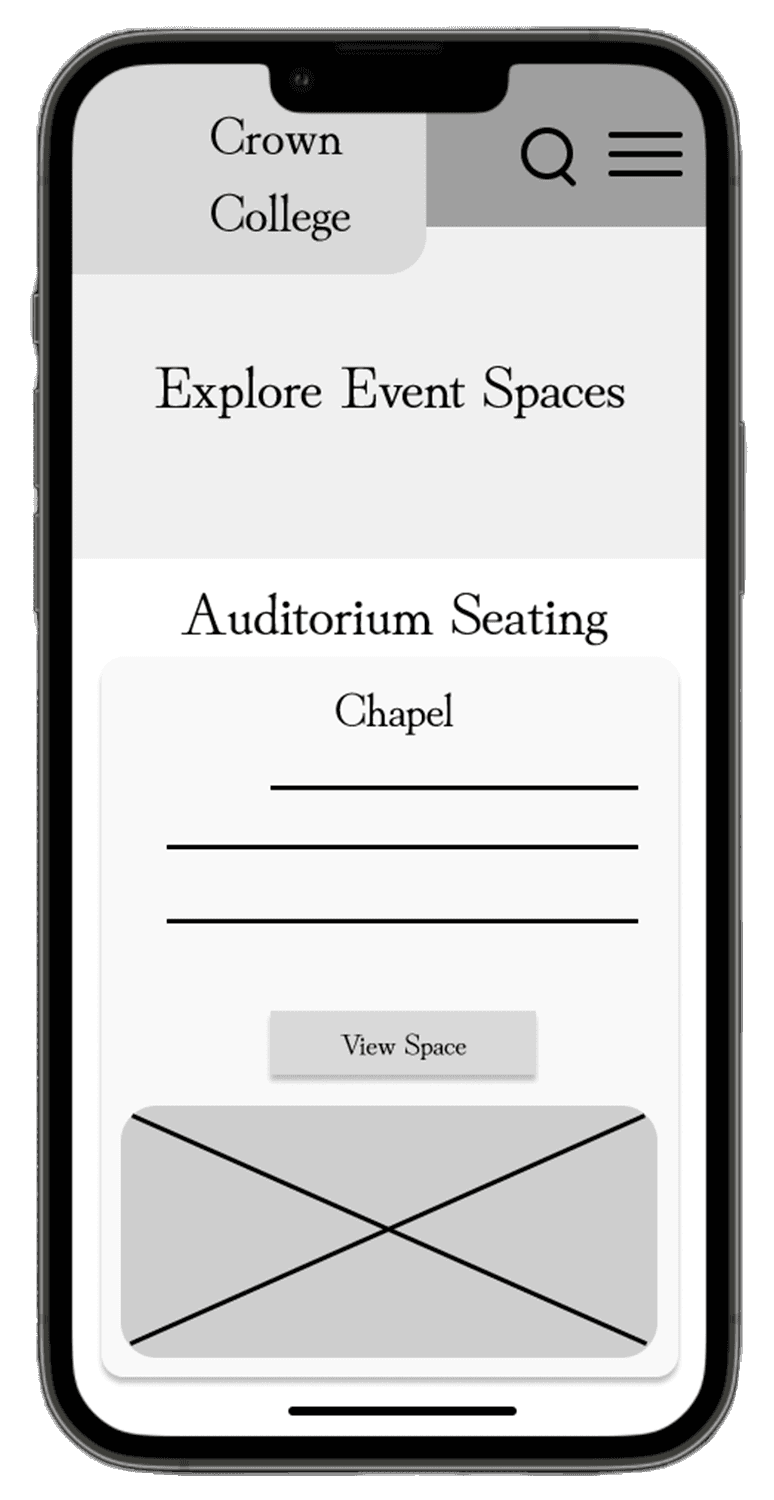
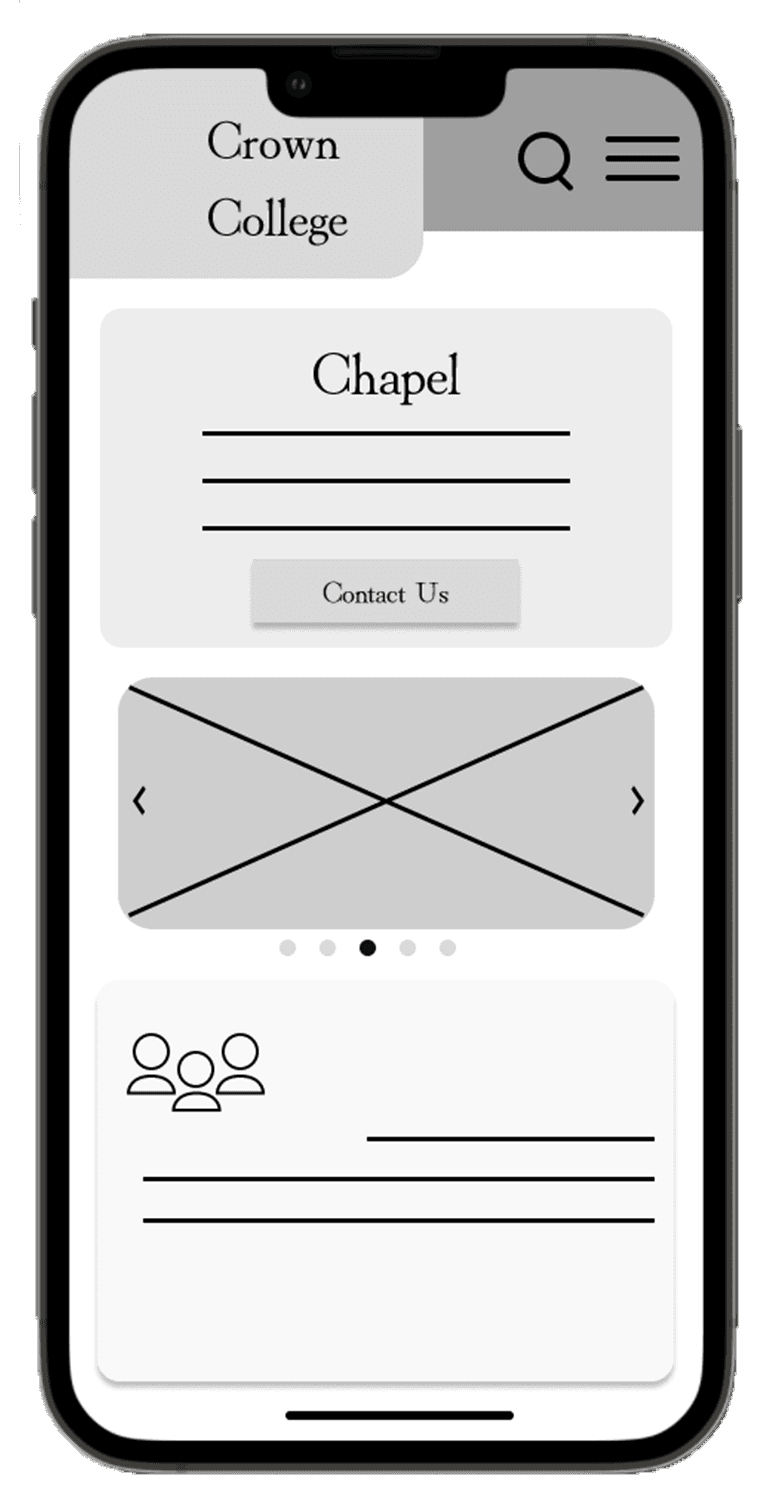
Low-Fidelity Digital Wireframes
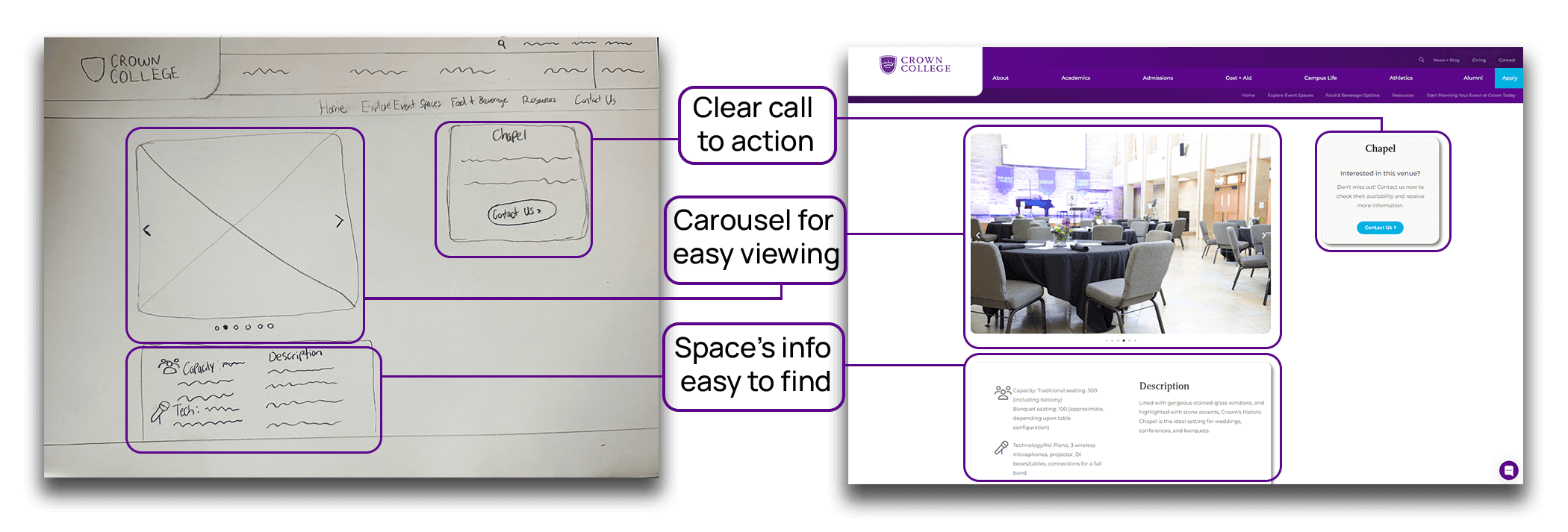
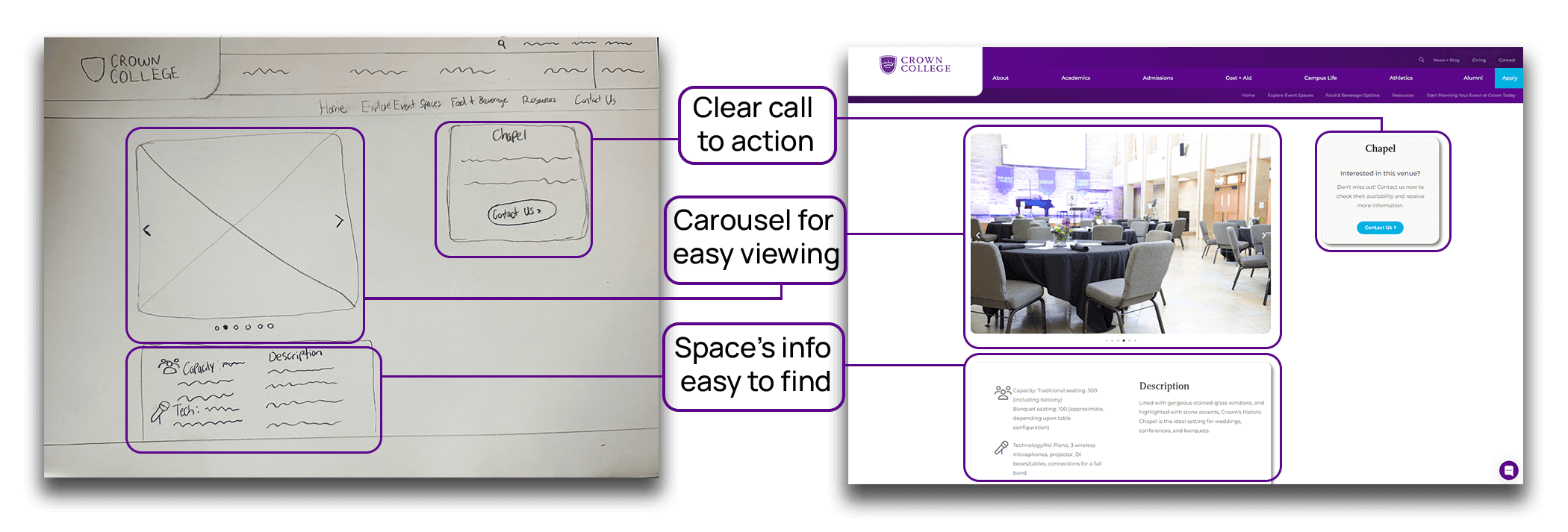
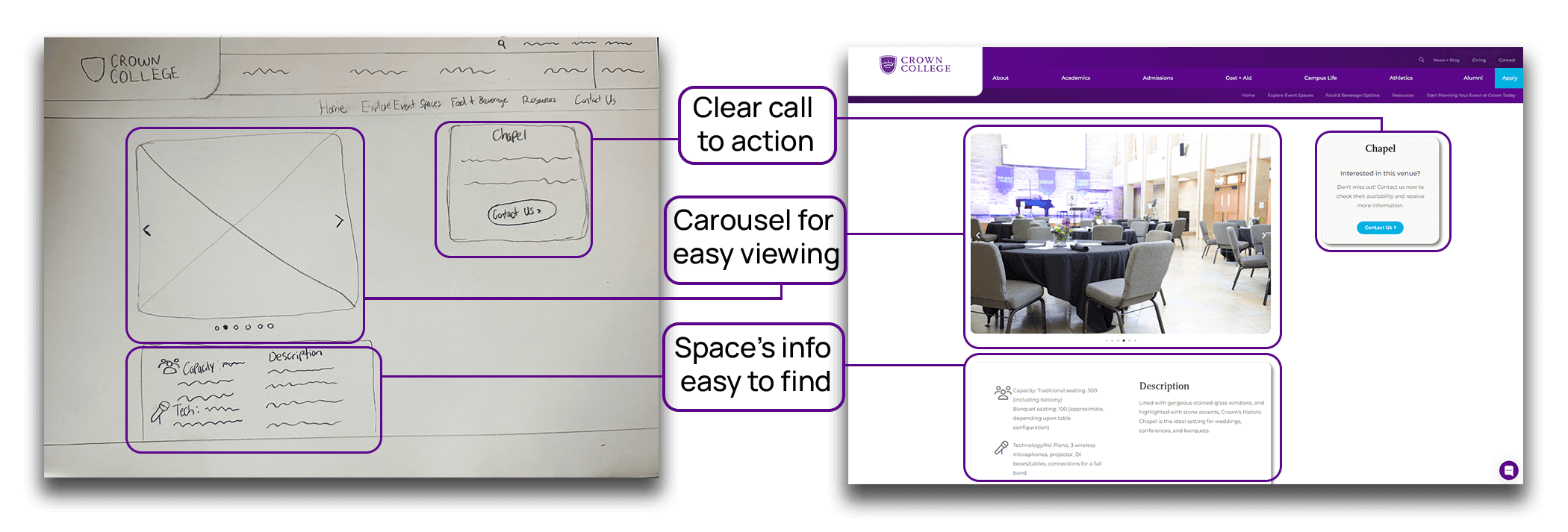
After ideating and drafting some paper wireframes, I created the initial designs for the Facilities Rental site. These designs focused on making it easy for the user to find what they’re looking for at a first glance.
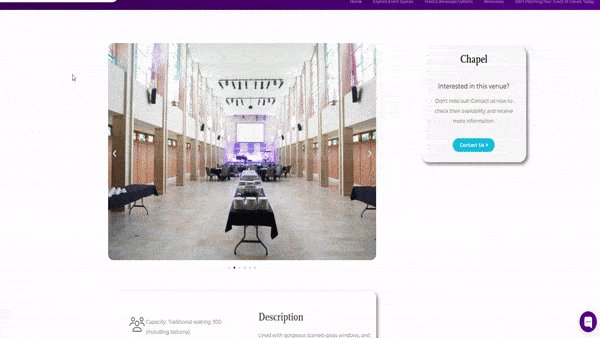
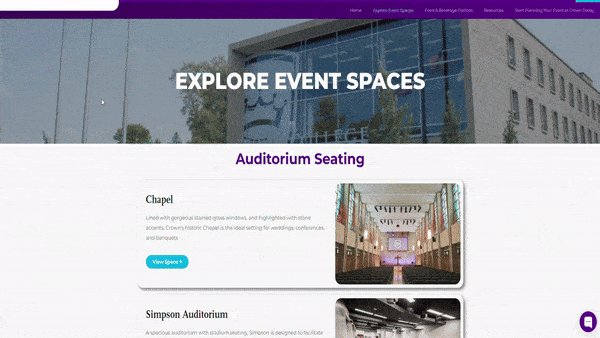
80% of users preferred a carousel for browsing, making it an effective choice for displaying multiple rental spaces without cluttering the page. The carousel and organized layout make it easier for users to browse spaces and find important information.
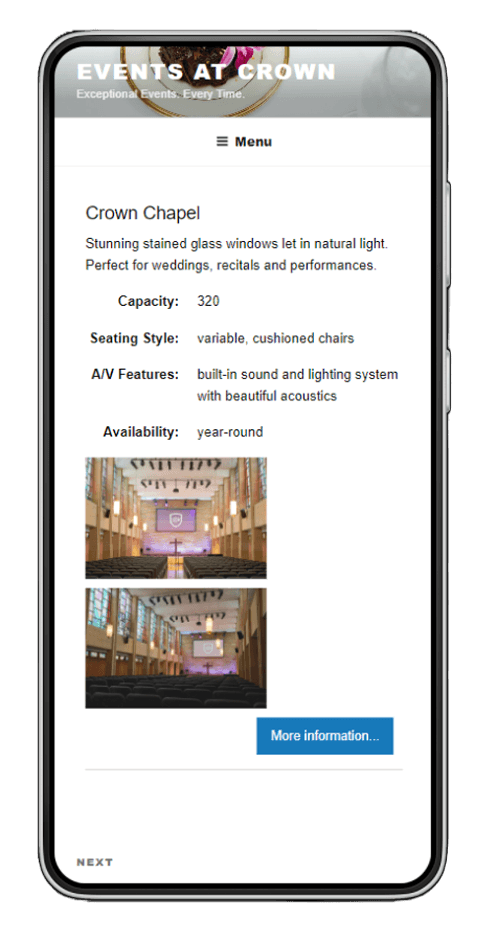
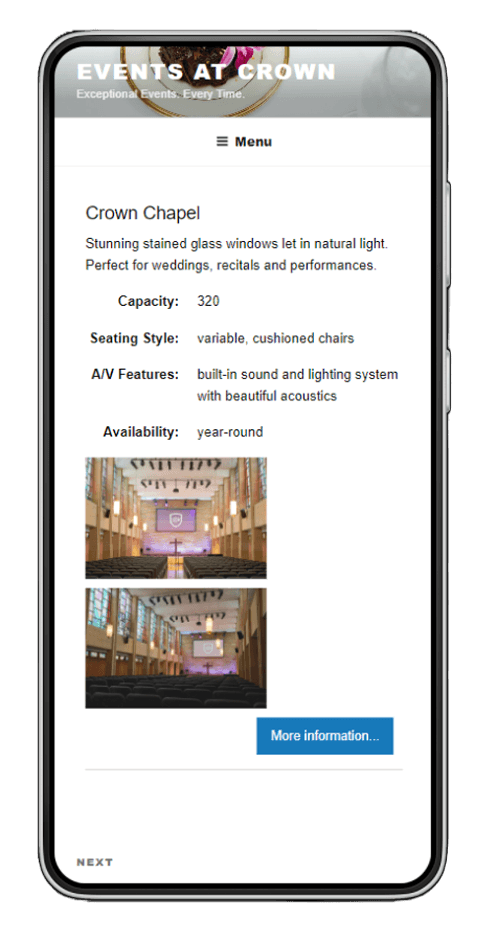
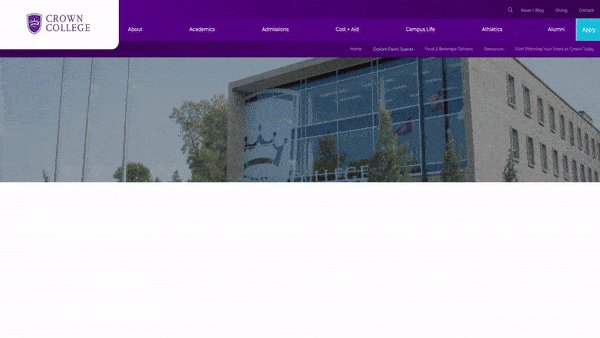
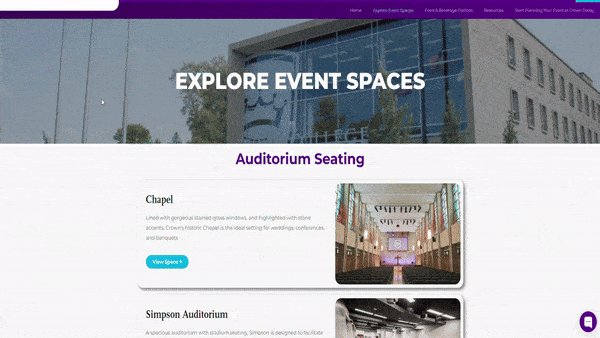
High-fidelity Prototype
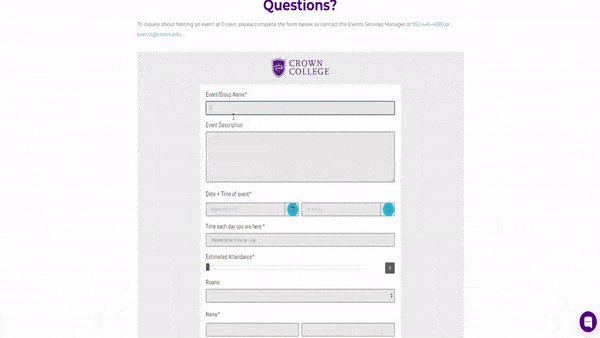
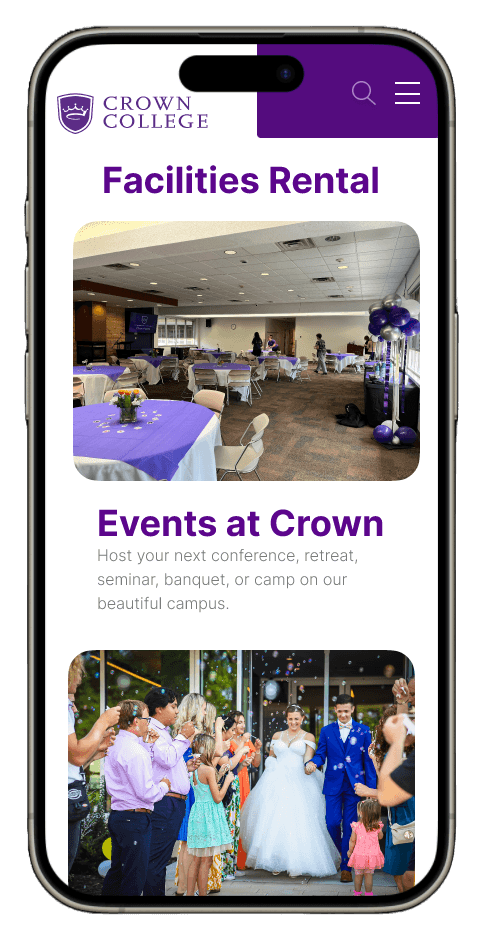
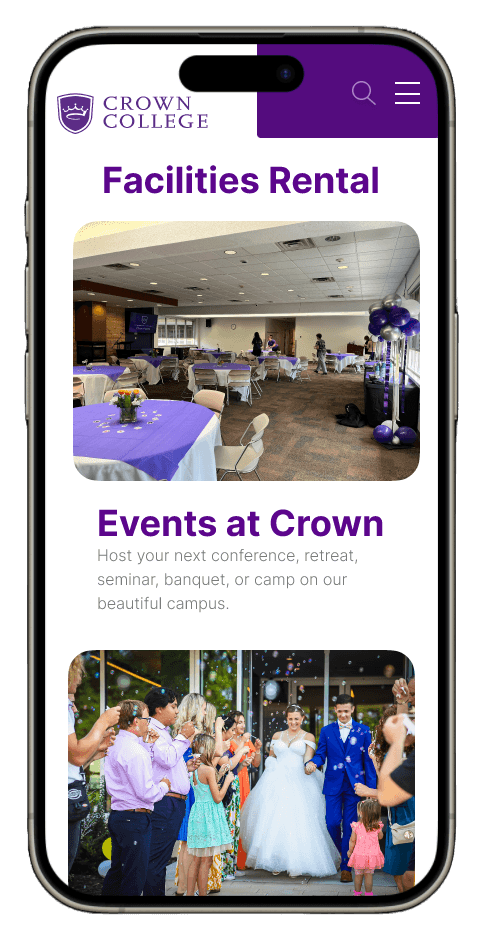
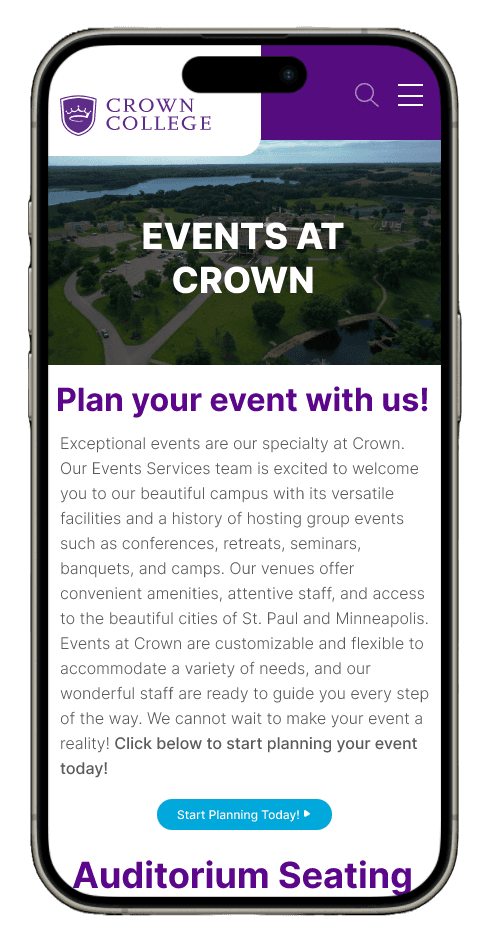
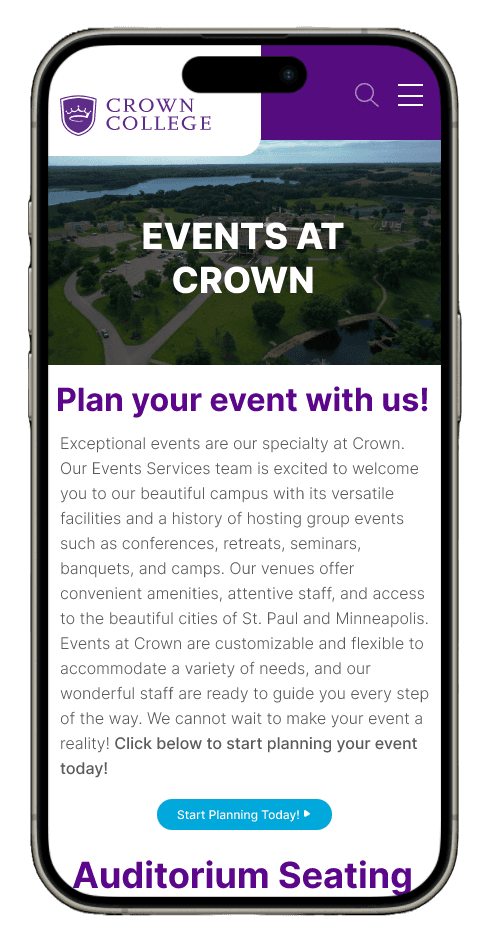
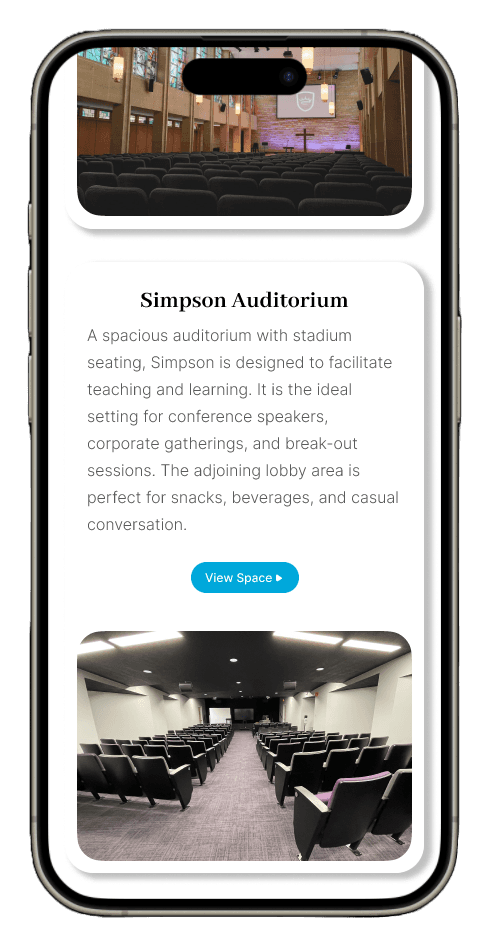
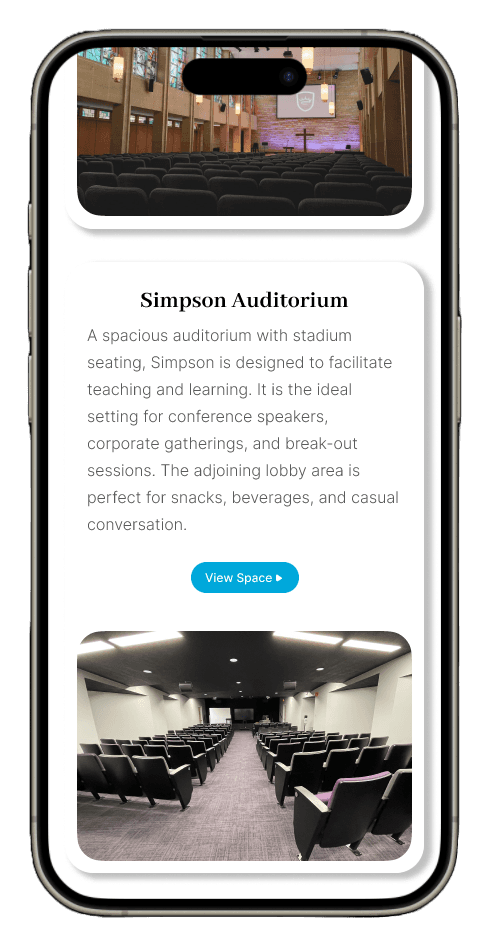
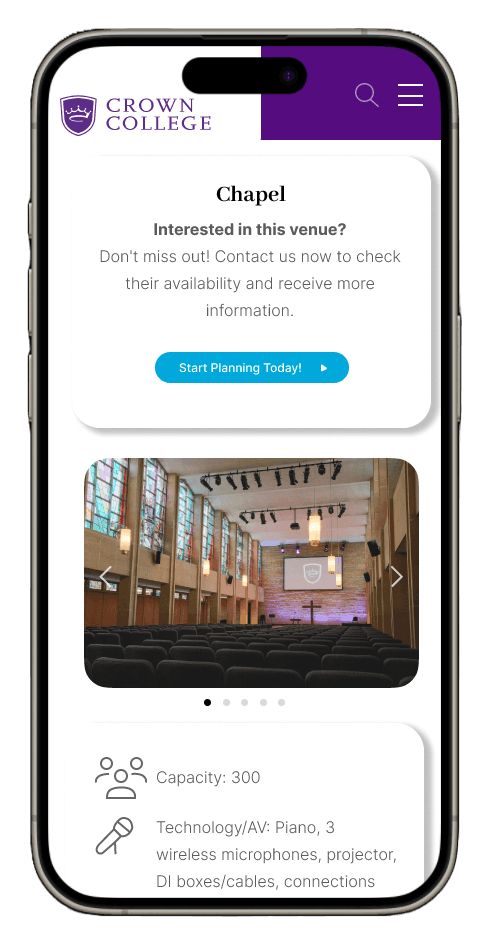
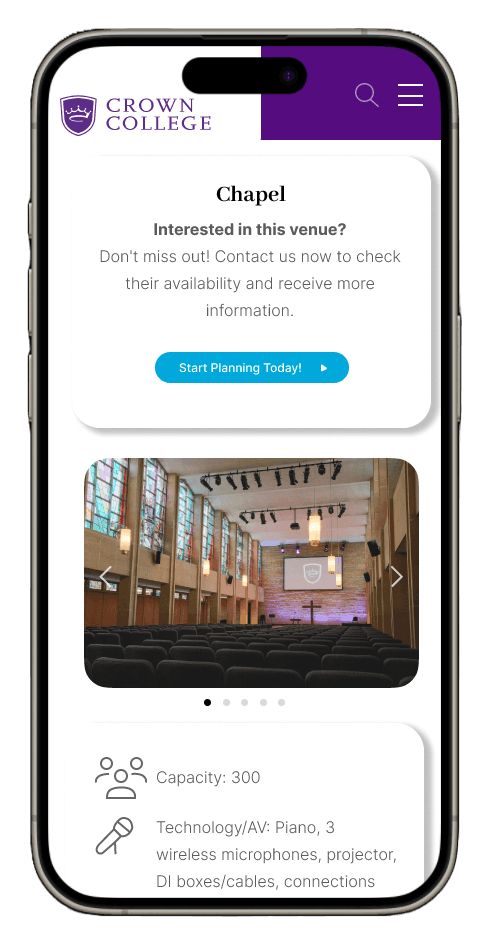
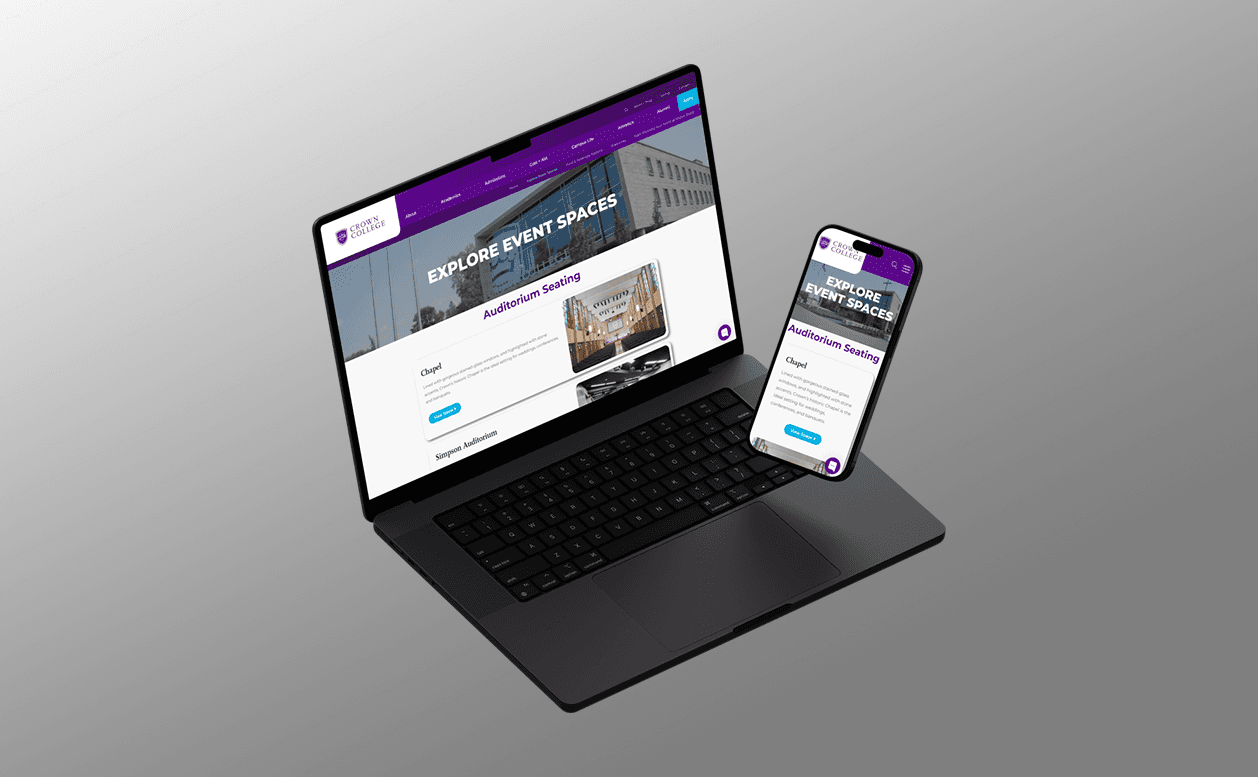
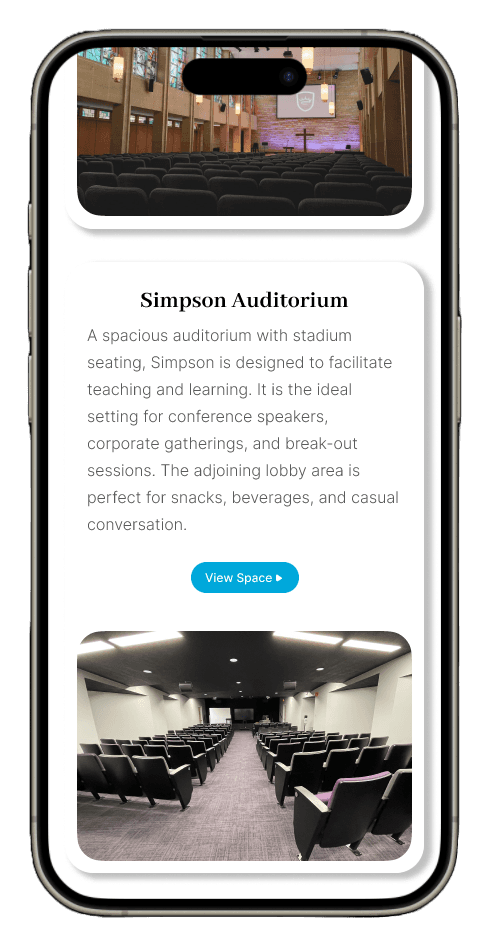
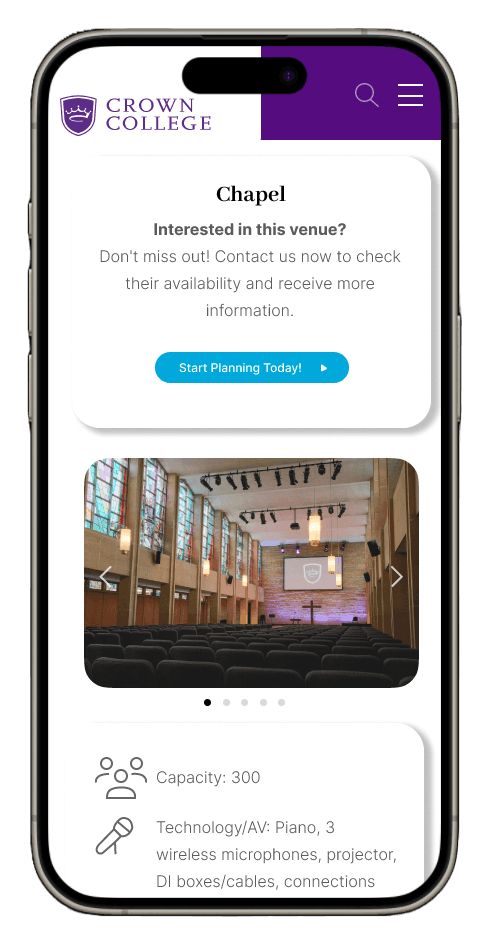
The final high-fidelity prototype streamlined space exploration, improved the booking process, and enhanced the layout to better align with Crown College's brand.
Takeaways
Results:We increased booking conversions by 15% and decreased unnecessary inquiries by 20%, leading to a more efficient and user-friendly rental process.
Impact: The Event Services Manager stated, "The updated site has transformed how we handle space rentals. The new design is not only visually appealing but also user-friendly, resulting in fewer inquiries and a more streamlined booking process."
What I learned: I learned how to effectively align design with brand identity, address usability issues, and enhance user experience through collaborative feedback and iterative improvements.